Nio Theme Documentation

Introduction
This guide explains how to install, set up, and customize the Nio theme for Ghost. It assumes basic familiarity with Ghost. For general Ghost help, check out the official Ghost documentation.
Installation & Updates
Installing the Theme
To get Nio up and running on your Ghost site:
- Log in to your Ghost Admin panel.
- Go to
Settings>Design & branding>Customize. - Click
Change themeat the bottom right. - Choose
Upload themeand select the Nio theme zip file. - Click
Activateto apply the theme.
Removing the Theme
If you need to remove Nio:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Click
Change themeat the bottom right. - Find Nio in the theme list.
- Click the
...next toActivate. - Select
Deleteand confirm.
Note: You can’t delete an active theme. Switch to another theme first if needed.
Updating the Theme
To keep Nio current with the latest features and fixes:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Click
Change themeat the bottom right. - Upload the new Nio zip file as described in the installation process.
- Activate the updated theme.
Important: Updating will overwrite any changes made directly to theme files. Back up your customizations before updating.
Basic Customization
Logo
Your logo is a key part of your site’s identity. Here’s how to set it up:
- In Ghost Admin, go to
Settings>Design & branding. - In the
Brandtab, findPublication logo. - Click
Upload logoand choose your image. - Click
Save.
For dark mode support, you can set a separate logo:
- Go to
Settings>Design & branding>Customize. - Find
Logo for dark color scheme. - Upload your dark mode logo.
- Click
Save.
Tip: Use logos with transparent backgrounds for best results.
Copyright Text
Customize the copyright notice in your footer:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Find
Copyright text. - Enter your desired text.
- Click
Save.
If left empty, the default text will be: ”© [Current Year] Published with Ghost”
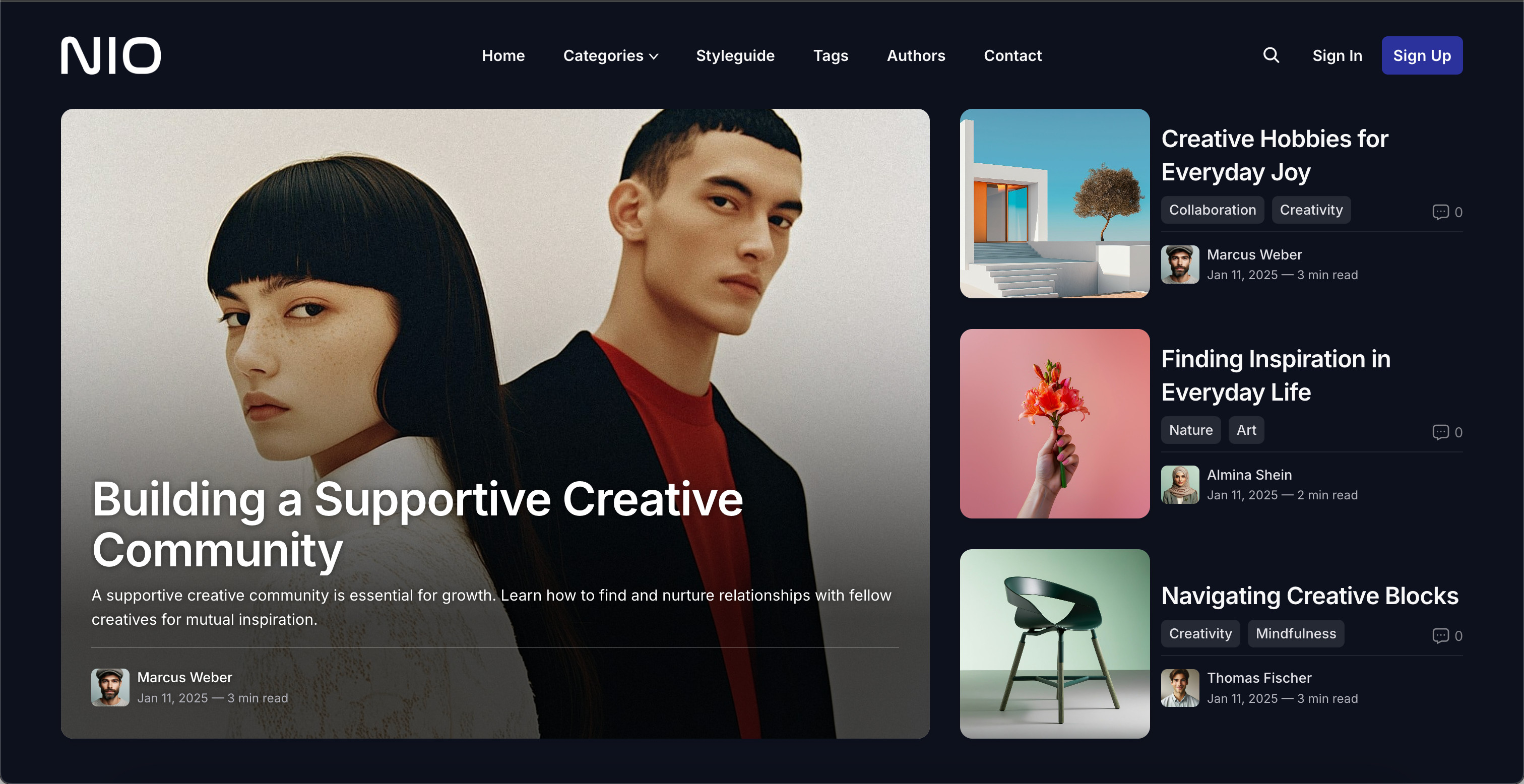
Color Scheme


Nio offers a simple and elegant color scheme system:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Expand the
Site-widesection. - Find the
Color schemedropdown. - Choose from:
- Light: Always use light mode
- Dark: Always use dark mode
- System: Automatically match the user’s system preferences
- Click
Save.
If you’ve selected dark mode or system mode, you can optionally set a different logo for dark mode:
- Find the
Logo for dark color schemesetting - Upload your dark mode logo
- Click
Save
Fonts
Nio supports two ways to customize your site’s typography:
-
Ghost Native Fonts (Recommended)
- Available in Ghost 5.104.0 and later
- Ghost’s built-in typography system offers a carefully curated set of fonts that work well across themes
- To use native fonts:
- Go to
Settings>Design & branding - Under the
Brandsection, scroll toTypography - Choose your desired fonts
- Go to
- Native font settings will automatically override the theme’s font settings
- This is the recommended approach as it provides better consistency and control over your brand
-
Theme Font Settings
- If you’re not using Ghost’s native fonts, you can use Nio’s built-in font options:
- Go to
Settings>Design & branding>Customize - Expand the
Site-widesection - Find the
Heading font familyandBody font familydropdowns - Choose from the available options
- Click
Save
- Go to
- If you’re not using Ghost’s native fonts, you can use Nio’s built-in font options:
Note: To ensure you have access to Ghost’s native font feature, make sure you’re using the latest version of the Nio theme. You can update your theme by following the instructions in the “Updating the Theme” section.
Available theme fonts:
| Heading Fonts | Body Fonts |
|---|---|
| Cardo | Fira Mono |
| Chakra Petch | Fira Sans |
| Fira Mono | IBM Plex Serif |
| Fira Sans | Inter |
| IBM Plex Serif | JetBrains Mono |
| Inter | Lora |
| JetBrains Mono | Manrope |
| Libre Baskerville | Merriweather |
| Lora | Noto Sans |
| Manrope | Noto Serif |
| Merriweather | Nunito |
| Noto Sans | Poppins |
| Noto Serif | Roboto |
| Nunito | Space Mono |
| Old Standard TT | |
| Poppins | |
| Roboto | |
| Rufina | |
| Space Grotesk | |
| Space Mono | |
| Tenor Sans |
Social Media
Connect with your audience by adding social media icons to your footer. Social icons can be added in two ways:
-
Via Ghost Admin (for Facebook and Twitter/X):
- Facebook: Add your Facebook page URL in
Settings>General>Social accounts - Twitter/X: Add your Twitter/X username in
Settings>General>Social accounts
- Facebook: Add your Facebook page URL in
-
Via Code Injection (for all other platforms):
- Go to
Settings>Code injection - In the
Site Headersection, add your social links:
window.social = { instagram: 'https://instagram.com/username', linkedin: 'https://linkedin.com/in/username', // Add more platforms as needed }; - Go to
Supported platforms:
| Behance | ||
| Bluesky | Flickr | |
| Deezer | Snapchat | |
| Diaspora | Kickstarter | Spotify |
| Discord | Line | Telegram |
| Dribbble | Threads | |
| Mastodon | TikTok | |
| OK | Twitch | |
| Patreon | Vimeo | X |
| YouTube | Yelp | |
| Zhihu |
Primary Navigation
Effective navigation helps readers explore your content easily. Nio supports primary (header) and secondary (footer) navigation, including dropdown submenus in the header navigation.
Primary Navigation (Header)
- In Ghost Admin, go to
Settings>Navigation. - Edit the “Primary navigation” section.
- To create a submenu:
- Add a parent menu item (e.g., “Resources”)
- Add submenu items by prefixing them with a dash
-(e.g., “-Documentation”, “-Tutorials”) - The items will automatically be grouped under the parent menu item
- Click
Save.
Note: On mobile and smaller screens, menu items that don’t fit in the header will automatically collapse into a “More” dropdown menu.
Secondary Navigation
Secondary Navigation (Footer)
- In Ghost Admin, go to
Settings>Navigation. - Edit the “Secondary navigation” section.
- Add your navigation items.
- To customize the column layout:
- Go to
Settings>Design & branding>Customize - Find
Footer navigation columns - Choose from 2, 3, 4, or 5 columns
- The navigation items will be distributed across the columns
- Go to
- Click
Save.
Pagination
Nio uses a “Load More” style pagination that seamlessly loads additional content as readers browse your site:
- At the bottom of post listings, a “Load More” button is displayed
- Clicking the button loads the next page of posts
- Posts are appended to the existing list without a page refresh
- When all posts are loaded, an “End of content” message is shown
This approach provides a smooth, modern browsing experience while giving readers control over when to load more content.
Progressive Web App
App Mode allows your site to be installed on Android and iOS devices as a Progressive Web App (PWA). This can improve user experience and engagement by providing a more app-like interface on mobile devices.
To enable App Mode:
- In Ghost Admin, go to Settings > Design & branding > Customize.
- Find the “Enable app mode” option under the “Site-wide” settings.
- Toggle the switch to enable App Mode.
- Click “Save” to apply the changes.
When enabled, visitors using compatible mobile browsers will be prompted to add your site to their home screen, creating an app-like shortcut for easy access.
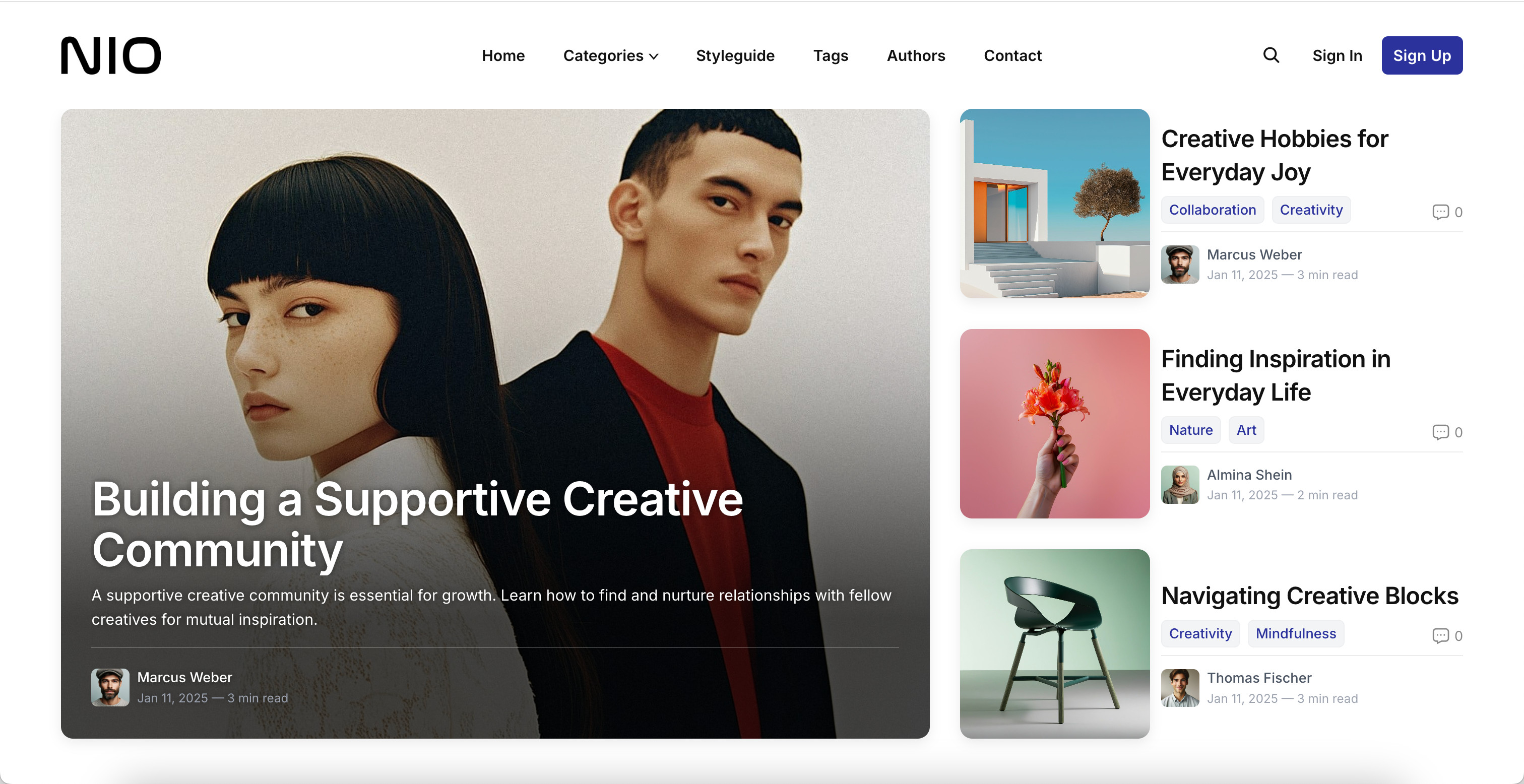
Homepage Features
Featured Posts
Highlight your best content by displaying featured posts on your homepage:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - In
Homepage, findShow Featured Posts Section. - Toggle the switch on or off.
- Click
Save.
To feature a post:
- In Ghost Admin, go to
Posts. - Select a post.
- In the sidebar, find
Feature this post. - Toggle the switch on.
- Click
Update.
Hiding Featured Posts from Main Listings
For advanced users who want to remove featured posts from the main collection:
- In Ghost Admin, go to
Settings>Labs. - Click on the
Beta featurestab. - Find the
Routessection. - Upload a
routes.yamlfile with the following content:
routes:
collections:
/:
permalink: /{slug}/
filter: featured:false
template: index
/featured/:
permalink: /featured/{slug}/
filter: featured:true
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
This configuration creates a separate /featured/ URL for all featured posts and removes them from the main collection. After applying these changes, featured posts will only appear in the dedicated featured section and not in the main post listings.
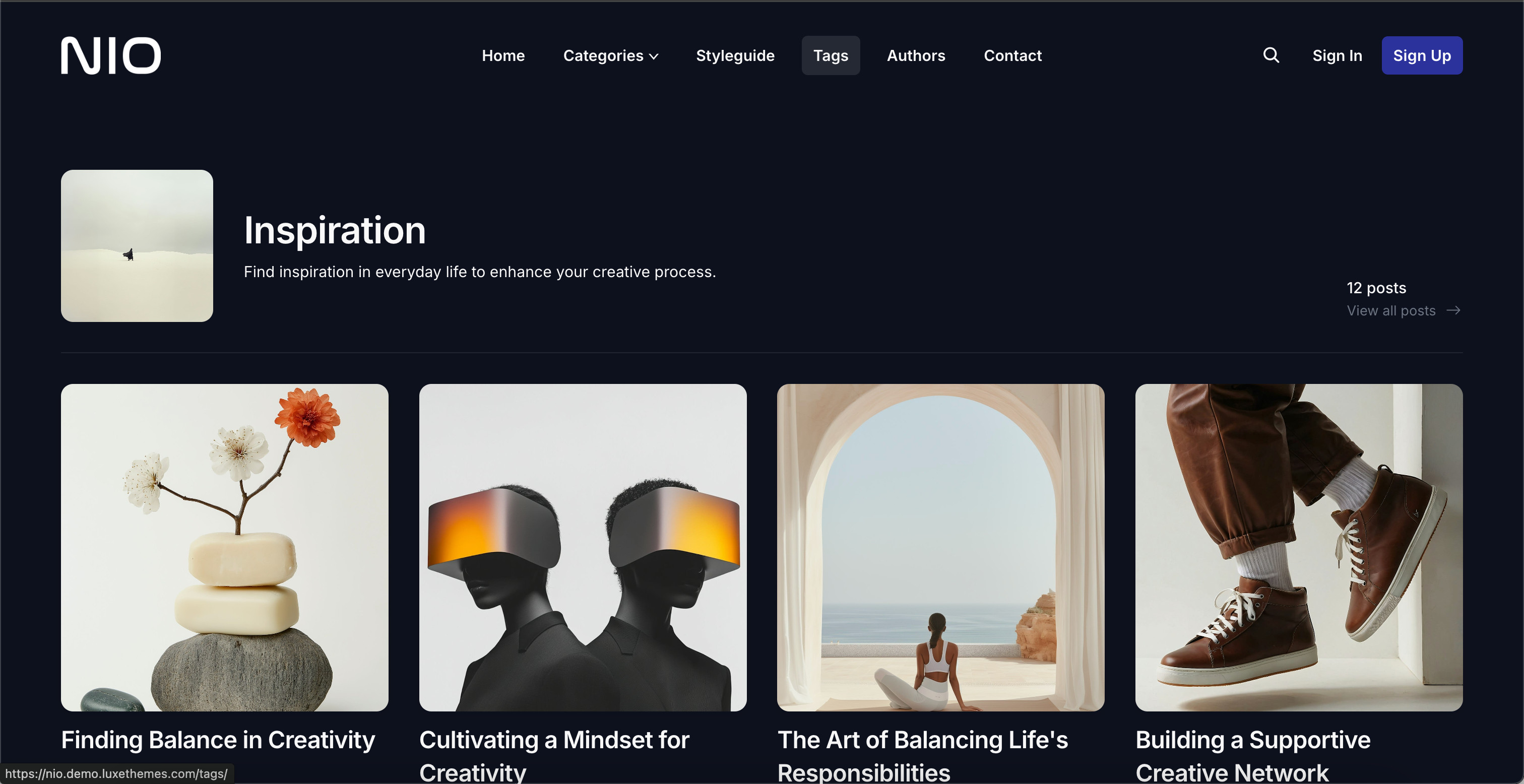
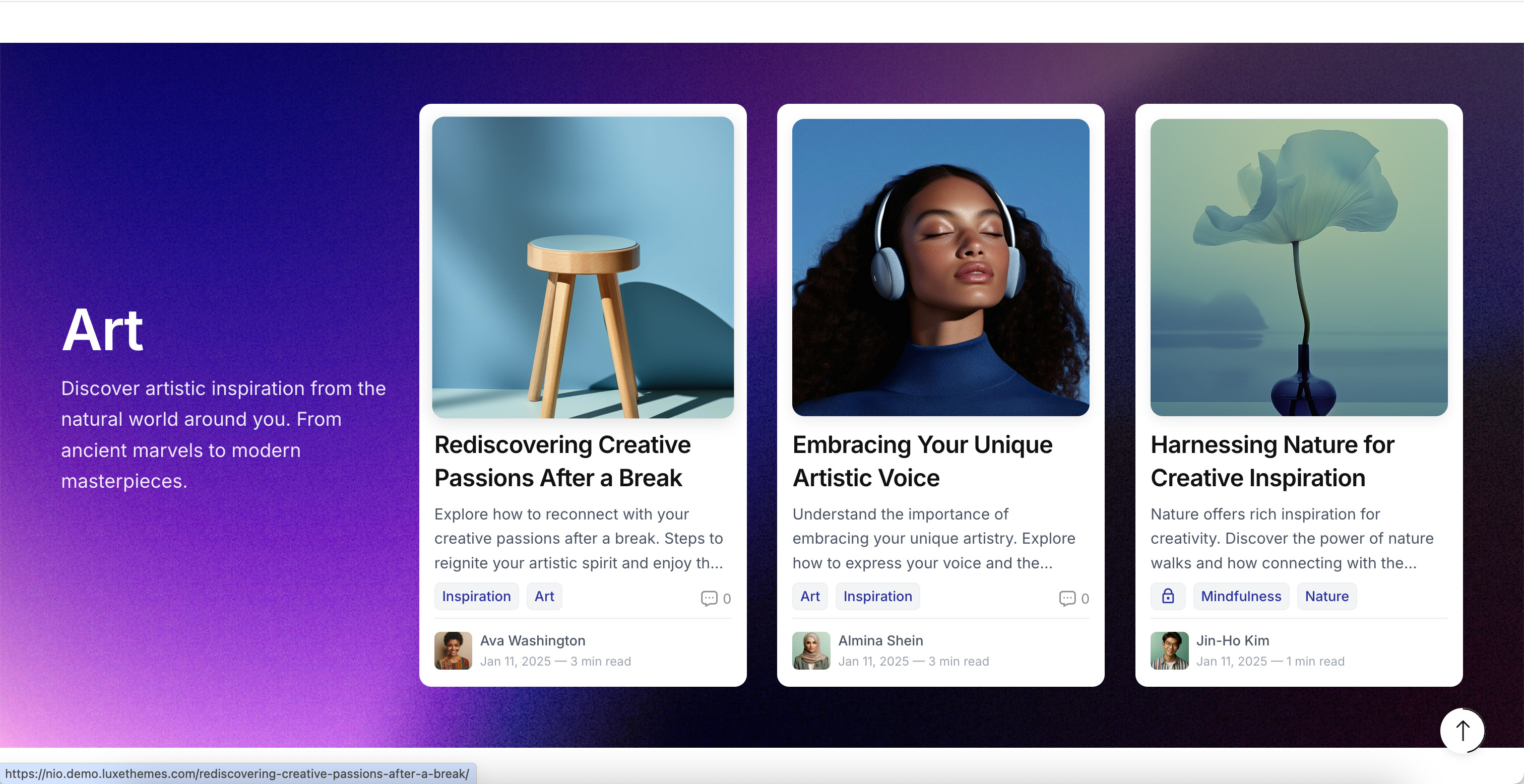
Highlighted Tag Section

You can showcase posts from a specific tag in a beautifully designed section on your homepage:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Find
Highlighted tagunder the homepage settings. - Enter the tag slug you want to highlight (e.g., “tutorials”, “featured”, etc.).
- Click
Save.
The highlighted tag section will display:
- A large header with the tag’s name and description
- The tag’s feature image as a background
- The tag’s accent color for styling
- Up to 3 latest posts from this tag
To enhance the section’s appearance:
- Go to
Tagsin Ghost Admin - Select the tag you’re highlighting
- Add a feature image (used as section background)
- Add a description (displayed in the section)
- Set an accent color (used for section styling)
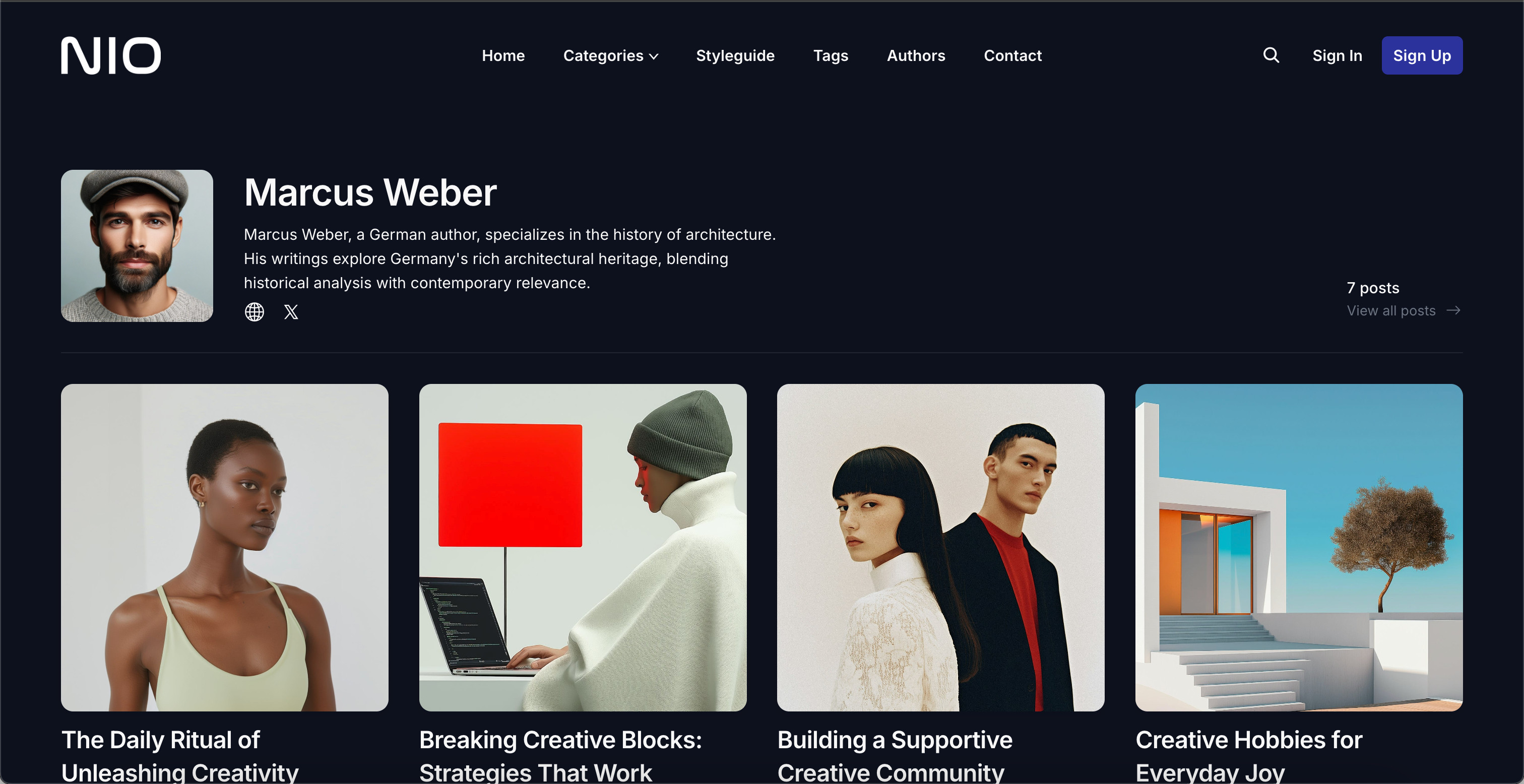
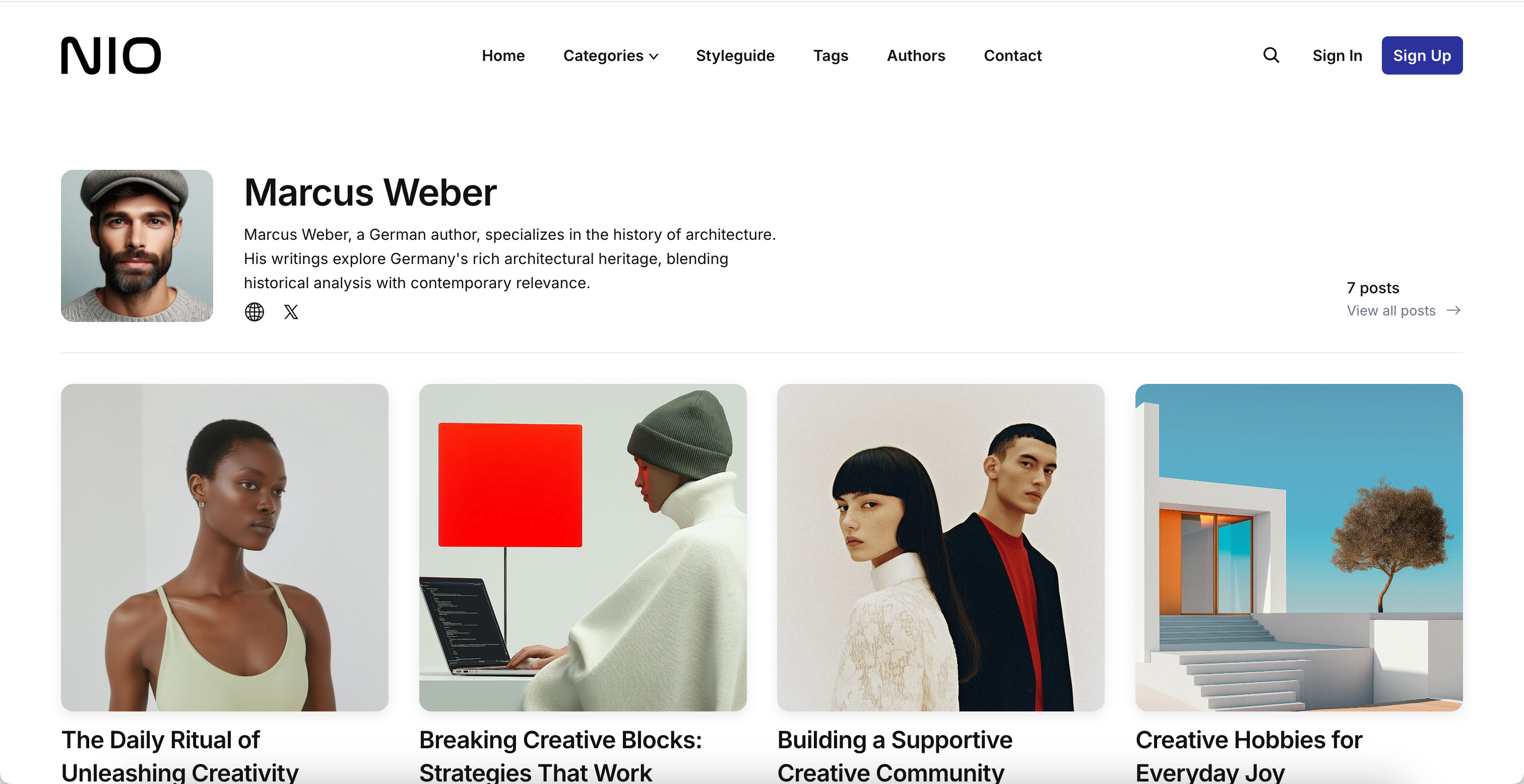
Authors List
An Authors page showcases all your site’s contributors. Each author section includes:
- Author name and bio
- Profile image
- Social media links (website, Twitter/X, Facebook)
- Post count
- Latest 4 posts by that author
To create an Authors page:
- In Ghost Admin, create a new page.
- Give it a title (e.g., “Authors” or “Team”).
- Open the page settings.
- In the Template dropdown, select
Authors. - Publish the page.
To enhance author sections:
- Go to
Staffin Ghost Admin - Select an author to edit
- Add a profile image
- Add a bio
- Add social media links
- Click
Save
Post Features
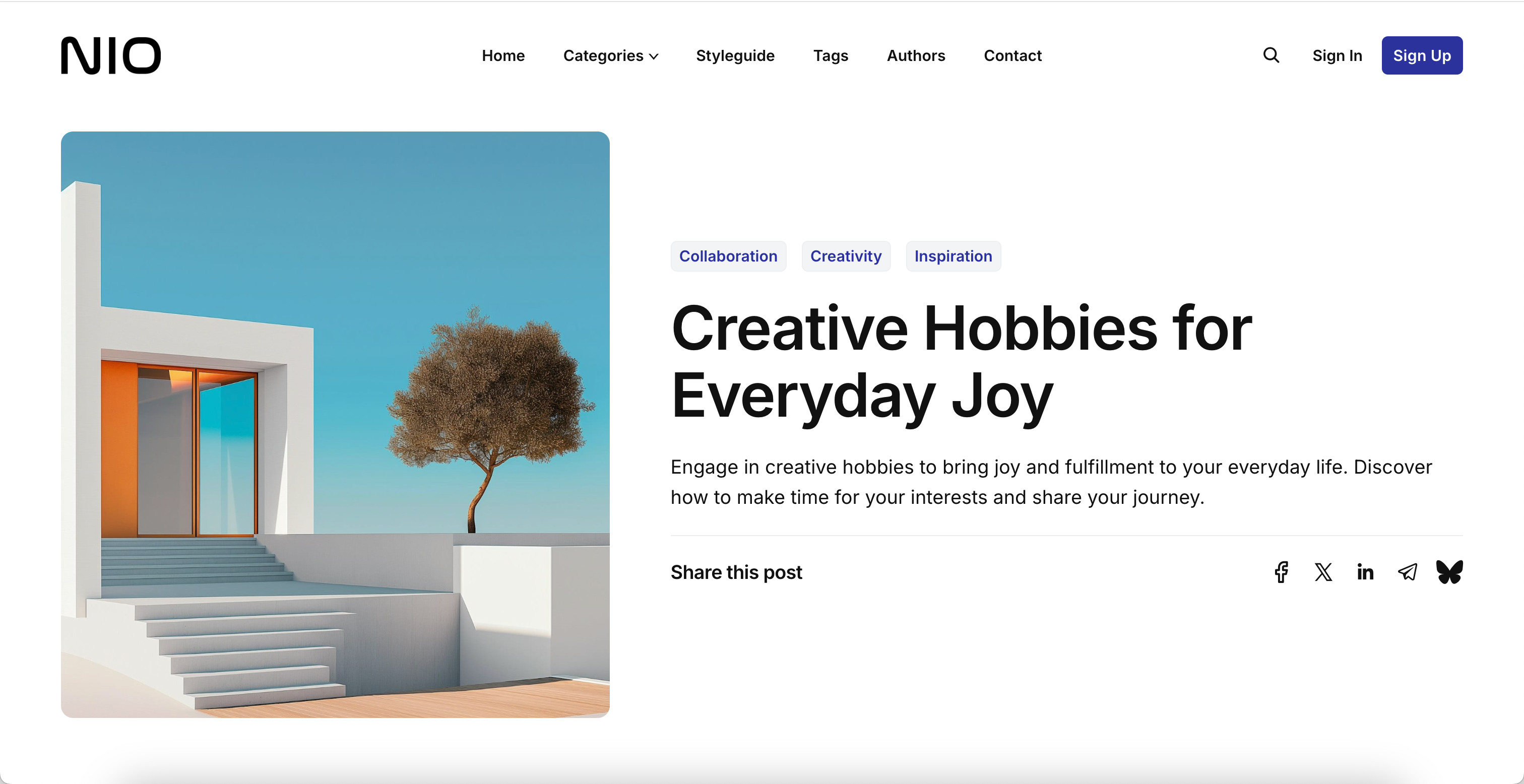
Post Layouts
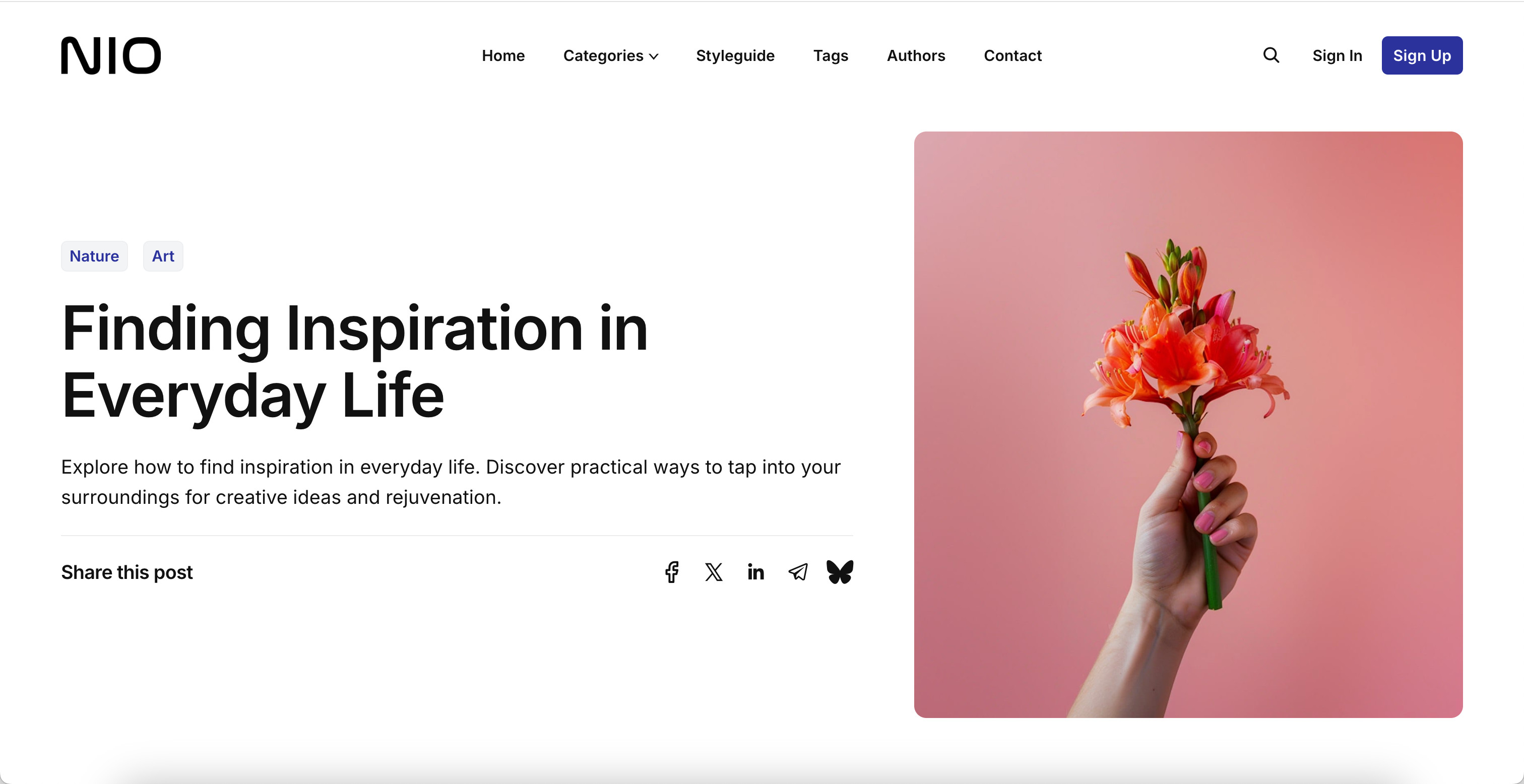
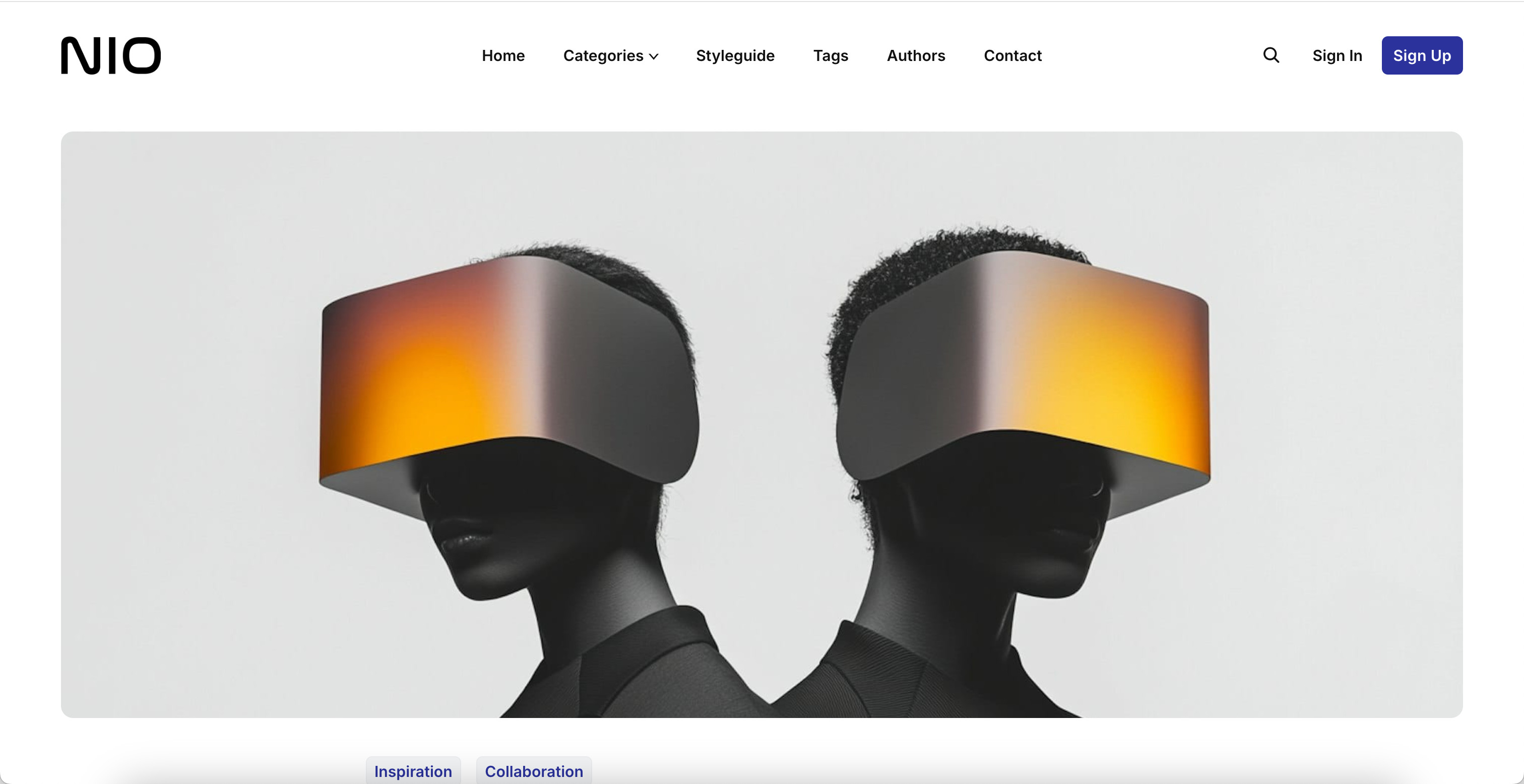
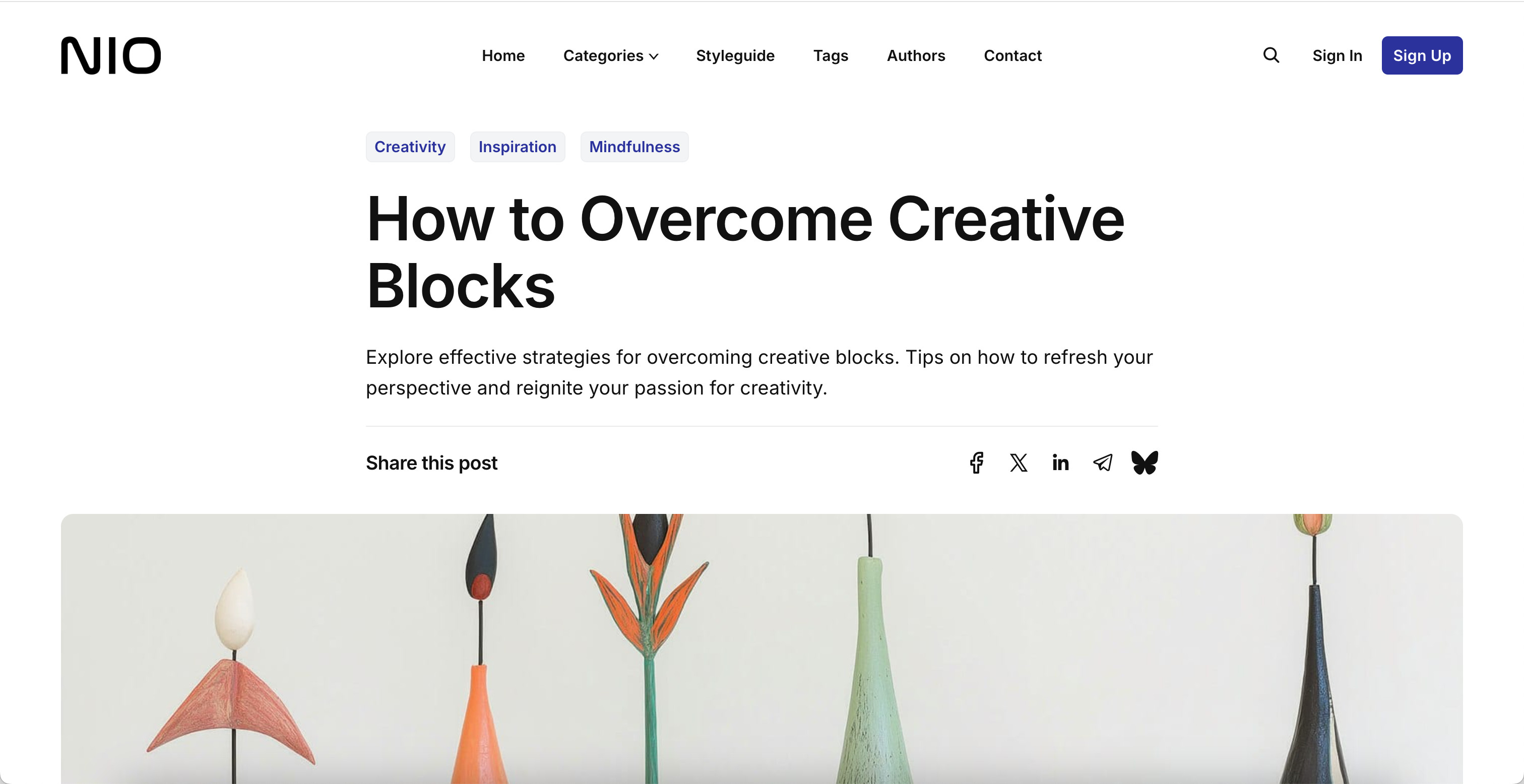
Nio offers 4 different post layouts to customize how your featured image and content are displayed. These layouts are available in the post settings when editing a post.
Image Left: Featured image appears on the left side of the post header

Image Right: Featured image appears on the right side of the post header

Full Width Image: Featured image spans the full width above the content

Text First: Content appears before the featured image

To change a post’s layout:
- Edit the post in Ghost Admin
- Click the gear icon to open post settings
- Under
Template, choose your desired layout - Update the post
Scroll Indicator
Help readers track their progress through your posts with a scroll indicator:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - In
Post, findEnable Scroll Indicator. - Toggle the switch on or off.
- Click
Save.
Post Suggestions
Help readers discover more content by showing post suggestions:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Find
Show post suggestionsunder the post settings. - Toggle the switch on or off.
- Click
Save.
When enabled, related posts will be displayed at the bottom of each post, encouraging readers to explore more of your content.
Comments
Engage with your readers through Ghost’s built-in commenting system:
- In Ghost Admin, go to
Settings>Membership. - Click
EditinAccess. - Choose who can comment: Nobody, Paid members, or All members.
- Click
Save.
Syntax Highlighting
Make your code snippets more readable with syntax highlighting:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - In
Post, findEnable Syntax Highlighting. - Toggle the switch on or off.
- Click
Save.
Custom Pages
Authors Page
An Authors page showcases all your site’s contributors. Each author section includes:
- Author name and bio
- Profile image
- Social media links (website, Twitter/X, Facebook)
- Post count
- Latest 4 posts by that author

To create an Authors page:
- In Ghost Admin, create a new page.
- Give it a title (e.g., “Authors” or “Team”).
- Open the page settings.
- In the Template dropdown, select
Authors. - Publish the page.
To enhance author sections:
- Go to
Staffin Ghost Admin - Select an author to edit
- Add a profile image
- Add a bio
- Add social media links
- Click
Save
Tags Page
A Tags page helps readers discover content by presenting all tags used on your site. Each tag section includes:
- Tag name and description
- Feature image (if set)
- Post count
- Latest 4 posts from that tag

To create a Tags page:
- In Ghost Admin, create a new page.
- Give it a title (e.g., “Tags” or “Topics”).
- Open the page settings (gear icon in the top right).
- In the Template dropdown, select
Tags. - Publish the page.
To enhance tag sections:
- Go to
Tagsin Ghost Admin - Select a tag to edit
- Add a feature image
- Add a description
- Click
Save
Remember to add your Tags page to your site’s navigation menu for easy access.
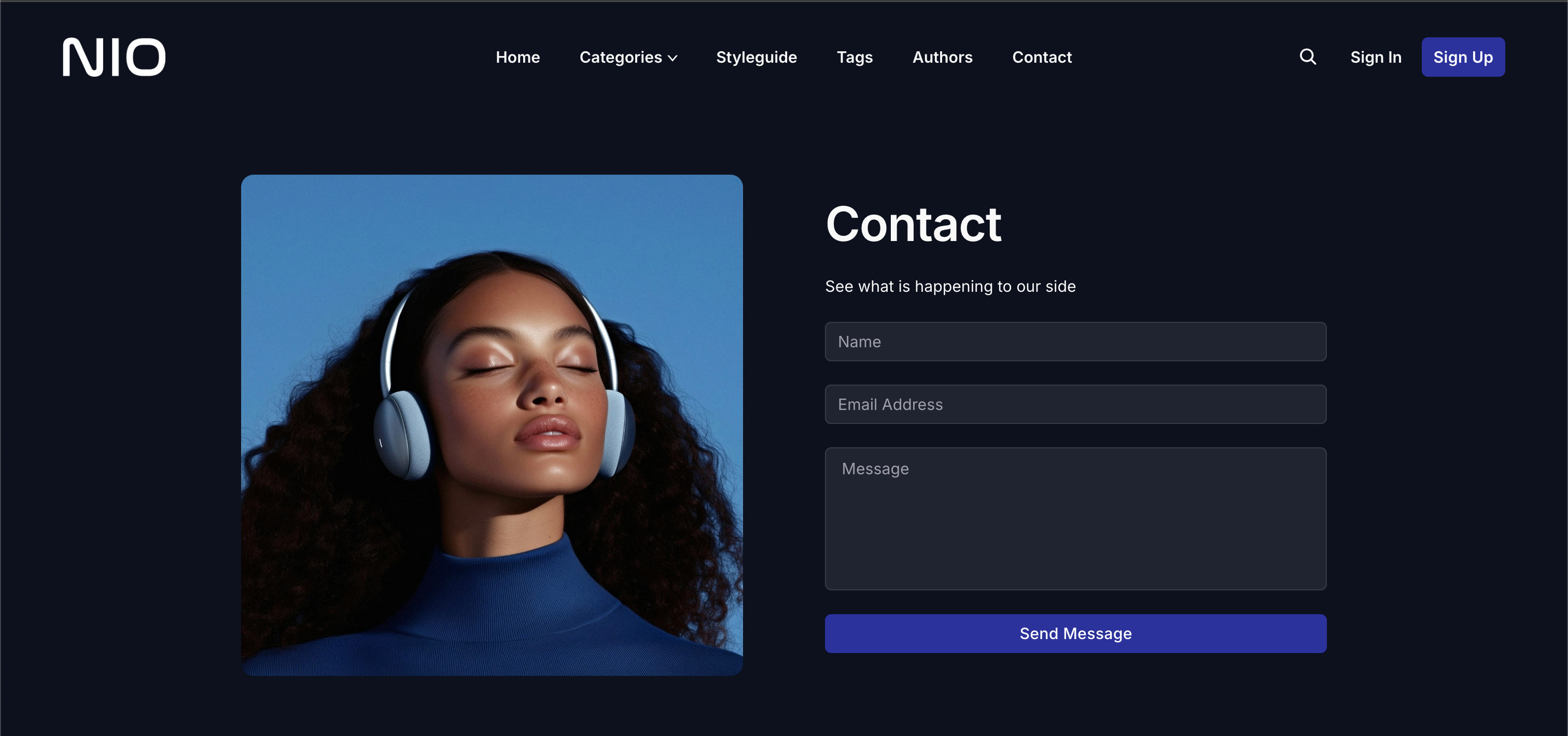
Contact Page
The Contact page allows visitors to send messages directly through your site. It uses Formspree or Getform for form submissions.

To create a Contact page:
- In Ghost Admin, go to
Settings>Design & branding>Customize. - Find
Contact form urland enter your Formspree or Getform URL. - Create a new page and select
Contactfrom the Template dropdown. - Publish the page.
Customize the page content to include additional contact information or instructions as needed.
Empty Template
The Empty template provides a blank canvas without header or footer. Use it for landing pages or custom layouts where you need full control over the page content.
To use the Empty template:
- Create a new page in Ghost Admin.
- In page settings, select “Empty” from the Template dropdown.
- Add your content and publish.
This template is ideal for creating unique, standalone pages within your Ghost site.
Development
Nio is a modern, minimal Ghost theme built with:
- Vite for build tooling
- Tailwind CSS for styling
- TypeScript for enhanced JavaScript functionality
- PhotoSwipe for image galleries
- Infinite scroll for content loading
Development Setup
To edit the theme files:
- Download the theme ZIP file from Ghost Admin.
- Unzip the file on your local machine.
- Open the theme folder in your preferred code editor.
The theme uses Tailwind CSS for styling and TypeScript for scripts. You’ll need to set up a development environment to work with these files.
Setting Up the Development Environment
- Ensure you have Node.js installed on your system.
- Open a terminal/command prompt in the theme folder.
- Run
npm installto install the required dependencies.
Working with Tailwind and TypeScript
The theme uses Vite to bundle and compile Tailwind CSS and TypeScript files. To work with these files:
- Make your changes in the
assets/css/*.cssorassets/js/*.tsfiles. - Run
npm run devto start Vite in watch mode. This will automatically compile your changes. - To build for production, run
npm run build.
Important Files and Folders
assets/css/: Contains CSS filesassets/js/: Contains TypeScript filespartials/: Contains reusable Handlebars template partstailwind.config.cjs: Tailwind configurationvite.config.js: Vite build configuration
Remember to thoroughly test all changes across different devices and browsers before deploying to a live site.
Language Translations
This theme is translated into multiple languages. The translation files are located in the locales/ folder.
| Language | Code |
|---|---|
| 🇿🇦 Afrikaans | af |
| 🇦🇱 Albanian | sq |
| 🇧🇦 Bosnian | bs |
| 🇧🇬 Bulgarian | bg |
| 🇪🇸 Catalan | ca |
| 🇨🇳 Chinese | zh |
| 🇹🇼 Chinese (Traditional) | zh-Hant |
| 🇭🇷 Croatian | hr |
| 🇨🇿 Czech | cs |
| 🇩🇰 Danish | da |
| 🇳🇱 Dutch | nl |
| 🇬🇧 English | en |
| 🌍 Esperanto | eo |
| 🇫🇮 Finnish | fi |
| 🇫🇷 French | fr |
| 🇩🇪 German | de |
| 🇨🇭 German (Swiss) | de-CH |
| 🇬🇷 Greek | el |
| 🇭🇺 Hungarian | hu |
| 🇮🇸 Icelandic | is |
| 🇮🇩 Indonesian | id |
| 🇮🇹 Italian | it |
| 🇯🇵 Japanese | ja |
| 🇰🇷 Korean | ko |
| 🇱🇹 Lithuanian | lt |
| 🇲🇰 Macedonian | mk |
| 🇲🇾 Malay | ms |
| 🇲🇳 Mongolian | mn |
| 🇳🇴 Norwegian | no |
| 🇳🇴 Norwegian Nynorsk | nn |
| 🇵🇱 Polish | pl |
| 🇵🇹 Portuguese | pt |
| 🇧🇷 Portuguese (Brazil) | pt-BR |
| 🇷🇴 Romanian | ro |
| 🏴 Scottish Gaelic | gd |
| 🇷🇸 Serbian | sr |
| 🇱🇰 Sinhala | si |
| 🇸🇰 Slovak | sk |
| 🇸🇮 Slovenian | sl |
| 🇪🇸 Spanish | es |
| 🇸🇪 Swedish | sv |
| 🇹🇭 Thai | th |
| 🇹🇷 Turkish | tr |
| 🇺🇦 Ukrainian | uk |
| 🇺🇿 Uzbek | uz |
| 🇻🇳 Vietnamese | vi |
To use a different language:
- In Ghost Admin, go to Settings > General.
- Set the “Site language” to the desired language code (e.g., “es” for Spanish).
To modify translations:
- Open the corresponding language file in the
locales/folder (e.g.,es.jsonfor Spanish). - Edit the translations as needed.
- Save the file and rebuild the theme.
Support
If you need additional help with the theme, please contact me at support@luxethemes.com.
Good luck with your site!
All the best,
Stefan from LuxeThemes
 Luxe Themes
Luxe Themes