Homa Theme Documentation
Welcome to Homa! This guide helps you install, customize, and get the most out of your new Ghost theme. If you’re new to Ghost, you might find the official Ghost documentation helpful.
Installation and Updates
Installing the Theme
Follow these steps to add Homa to your Ghost site:
- Log in to your Ghost Admin.
- Go to
Settings>Design & branding>Customize. - Click
Change theme(bottom right). - Select
Upload themeand choose theHoma.zipfile you downloaded. - Once uploaded, click
Activate.
Removing the Theme
If you need to remove Homa:
- Go to
Settings>Design & branding>Customize. - Click
Change theme. - Find Homa in the list. Before deleting, activate a different theme (you can’t delete an active theme).
- Click the
...menu next to Homa and selectDelete. Confirm the deletion.
Updating the Theme
Keep Homa up-to-date with the latest features and improvements:
- Download the latest version of the Homa theme zip file.
- Go to
Settings>Design & branding>Customize. - Click
Change theme. - Select
Upload themeand choose the newHoma.zipfile. - Activate the updated theme.
Important: Updating overwrites any direct code changes you’ve made to theme files. If you’ve customized the code, back up your changes before updating.
Customization
Logo
Set your site’s logo for branding:
- Go to
Settings>Design & branding. - Under
Brand, findPublication logo. - Click
Upload logoand select your image file. Use a transparent background (like.png) for best results. - Click
Save.
If you plan to use dark mode (see Color Scheme section), you can add a separate logo optimized for dark backgrounds:
- Go to
Settings>Design & branding>Customize. - Find
Logo for dark color scheme. - Upload your dark mode logo variant.
- Click
Save.
Copyright Text
Customize the copyright notice shown in your site footer:
- Go to
Settings>Design & branding>Customize. - Find
Copyright text. - Enter your desired copyright information (e.g.,
© 2024 Your Site Name. All rights reserved.). - Click
Save.
If left empty, the default ”© [Year] Published with Ghost” will be displayed.
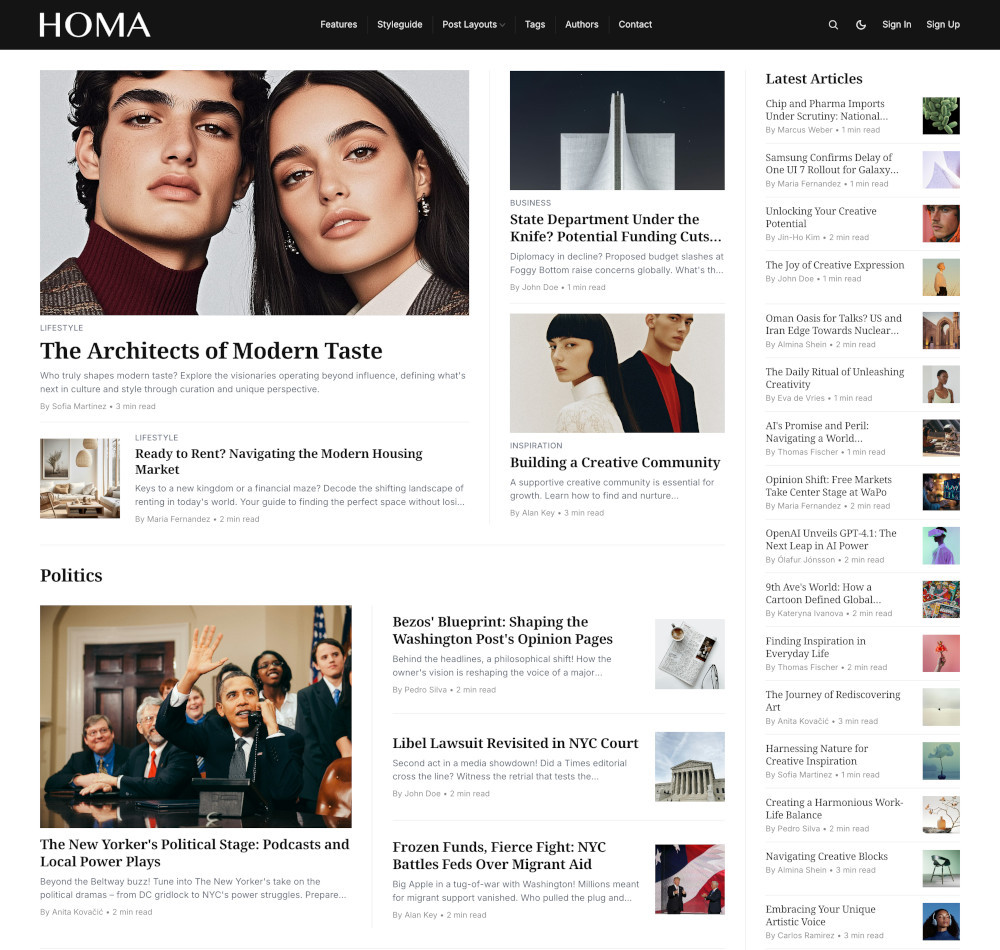
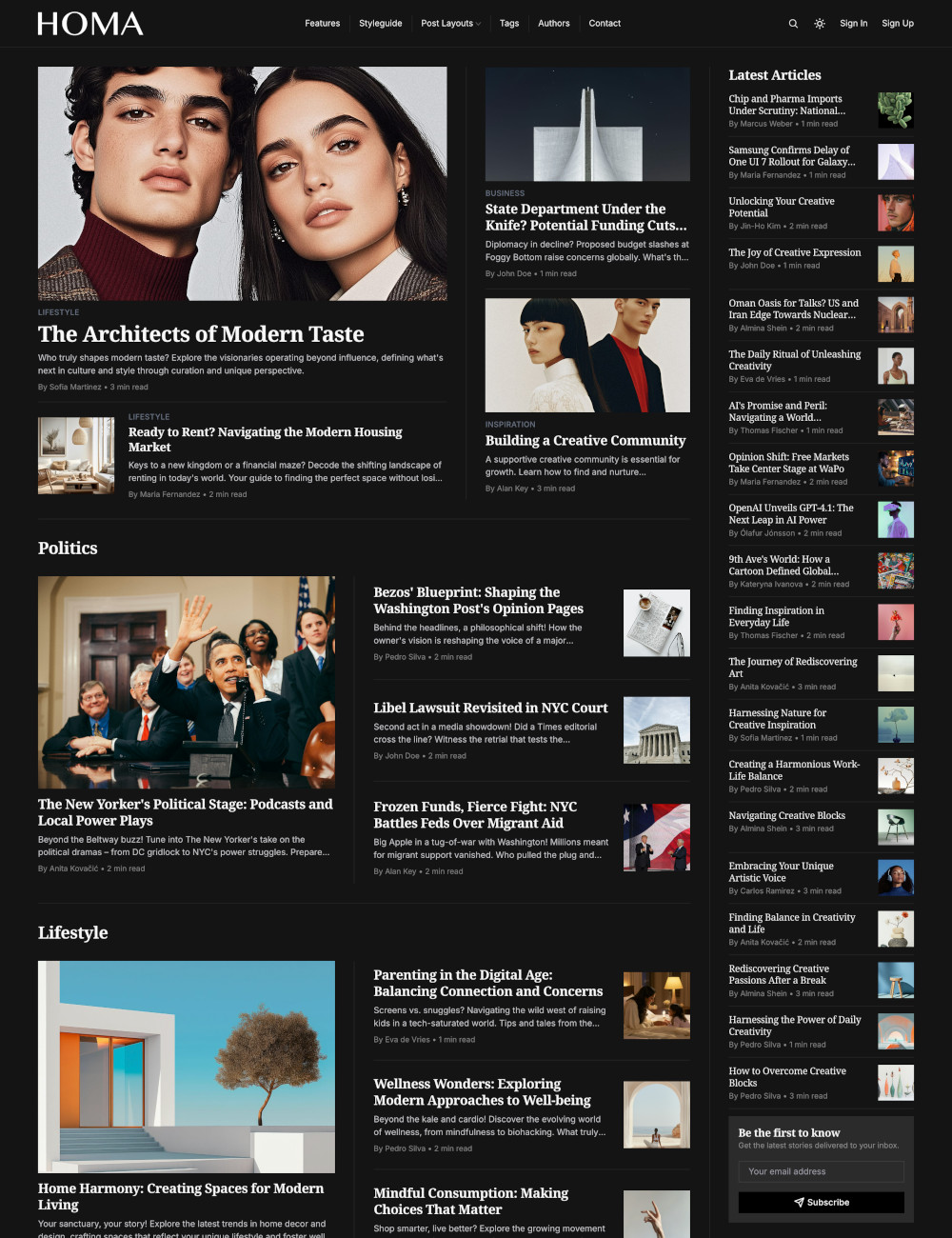
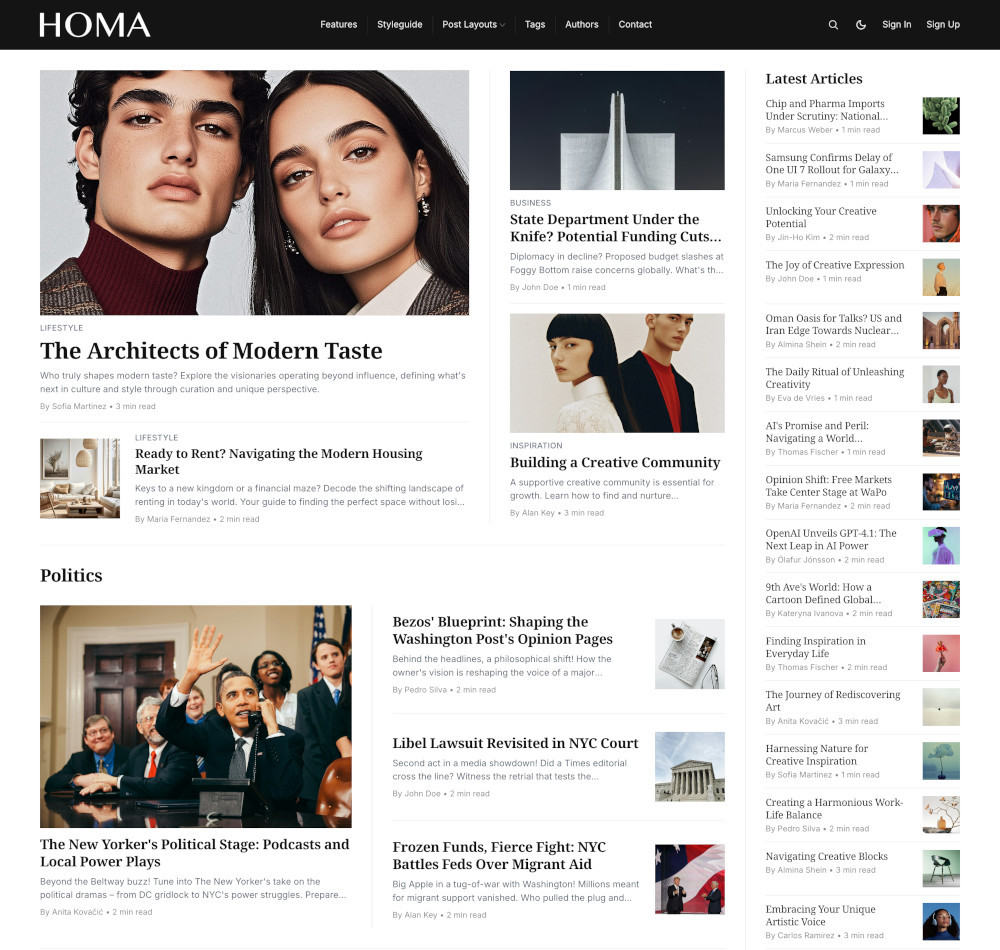
Color Scheme
Choose how your site handles light and dark modes:


- Go to
Settings>Design & branding>Customize. - Expand the
Site-widesection. - Find
Color schemeand choose:- Light: Always use the light theme.
- Dark: Always use the dark theme.
- System: Automatically match the visitor’s device setting.
- Click
Save.
You can also allow visitors to switch modes themselves:
- Find
Show color scheme switcher. - Toggle it on to display a switcher icon in the site header.
- Click
Save.
Force Dark Header & Footer
You can choose to always display the site header and footer using the dark color scheme, even if the rest of the site is set to light or system mode.

- Go to
Settings>Design & branding>Customize. - Expand the
Site-widesection. - Find
Use dark color scheme for header and footer. - Toggle the setting on if you want the header and footer to always be dark.
- Click
Save.
This provides contrast and can help visually anchor the top and bottom of your pages.
Fonts
Homa integrates with Ghost’s native font system and also includes built-in options.
Using Ghost Native Fonts (Recommended)
Available in Ghost 5.104.0+, this method provides the best control and consistency:
- Ensure you’re using a recent version of Homa and Ghost.
- Go to
Settings>Design & branding. - Under
Brand, find theTypographysection. - Select your desired heading and body fonts.
- Click
Save.
These settings automatically override the theme’s specific font settings.
Using Theme Font Settings
If you prefer not to use Ghost’s native system:
- Go to
Settings>Design & branding>Customize. - Expand the
Site-widesection. - Use the
Heading font familyandBody font familydropdowns to select fonts. - Click
Save.
Available Theme Fonts:
| Heading Fonts | Body Fonts |
|---|---|
| Cardo | Fira Mono |
| Chakra Petch | Fira Sans |
| Fira Mono | IBM Plex Serif |
| Fira Sans | Inter |
| IBM Plex Serif | JetBrains Mono |
| Inter | Lora |
| JetBrains Mono | Manrope |
| Libre Baskerville | Merriweather |
| Lora | Noto Sans |
| Manrope | Noto Serif |
| Merriweather | Nunito |
| Noto Sans | Old Standard TT |
| Noto Serif | Poppins |
| Nunito | Roboto |
| Poppins | Rufina |
| Roboto | Space Grotesk |
| Space Mono | Space Mono |
| Tenor Sans | Tenor Sans |
Social Media Links
Display social media icons in your site footer:
Facebook and X (formerly Twitter):
- Go to
Settings>General. - Scroll to
Social accounts. - Enter your Facebook page URL and X profile URL.
- Click
Save.
Other Platforms (Instagram, LinkedIn, etc.):
- Go to
Settings>Code injection. - In the
Site Headerbox, add the following script, modifying the links and adding platforms as needed:
<script>
// Add links for the social platforms you want to display
window.social = {
instagram: "https://instagram.com/your_username",
linkedin: "https://linkedin.com/in/your_profile",
youtube: "https://youtube.com/your_channel",
pinterest: "https://pinterest.com/your_username",
// Add other supported platforms below
};
</script>
- Click
Save.
Supported Platforms for Code Injection:
Use the lowercase platform name as the key (e.g., instagram, linkedin).
| Behance | ||
| Bluesky | Flickr | |
| Deezer | Snapchat | |
| Diaspora | Kickstarter | Spotify |
| Discord | Line | Telegram |
| Dribbble | Threads | |
| Mastodon | TikTok | |
| OK | Twitch | |
| Patreon | Vimeo | X |
| YouTube | Yelp | |
| Zhihu |
Primary Navigation (Header)
Configure the main menu displayed in your site header:
- Go to
Settings>Navigation. - Edit items under
Primary navigation. - To create dropdown submenus:
- Add a main item (e.g.,
Resources). Set its URL to#. - Add sub-items directly below it, prefixing their labels with a dash
-(e.g.,- Documentation,- Tutorials). Assign actual URLs to these sub-items.
- Add a main item (e.g.,
- Click
Save.
On smaller screens, menu items that don’t fit horizontally will automatically appear under a “More” dropdown.
Secondary Navigation (Footer)
Configure the links displayed in your site footer, organized into columns:
- Go to
Settings>Navigation. - Edit items under
Secondary navigation. - To create columns:
- Add a column header item (e.g.,
Company). Set its URL to#. - Add the links for that column directly below the header (e.g.,
About Us,Contact). - Add another header item with URL
#to start the next column (e.g.,Legal). - Add links for the second column below its header (e.g.,
Privacy Policy,Terms of Service).
- Add a column header item (e.g.,
- Click
Save.
Links to external websites will automatically open in a new tab and show an indicator icon.
Content Loading (Pagination)
Homa uses a “Load More” button for browsing posts:
- Visitors click
Load Moreat the bottom of post lists. - The next set of posts loads smoothly onto the current page.
- A “You’re all caught up.” message appears when all posts are loaded.
Installable App (PWA)
Allow visitors to install your site like an app on their mobile devices (Progressive Web App):
- Go to
Settings>Design & branding>Customize. - Find
Enable app modeunderSite-wide. - Toggle it on.
- Click
Save.
Compatible mobile browsers will prompt visitors to add the site to their home screen.
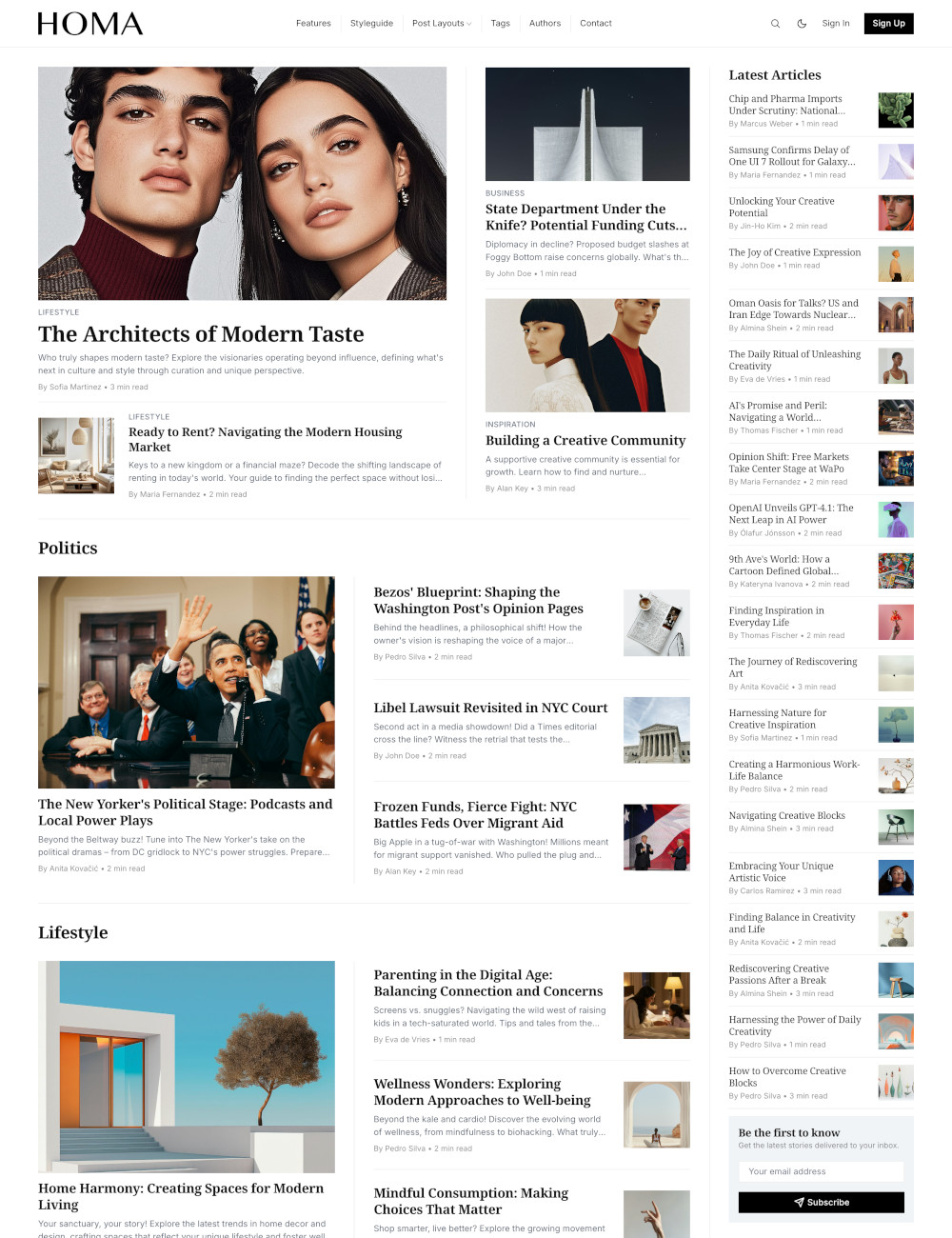
Homepage Setup
Hiding Featured Posts from Main Listings (Advanced)
If you want featured posts to appear only in the featured section and not in the main post list, you can modify your site’s routing:
- Go to
Settings>Labsin Ghost Admin. - Under
Beta features, find theRoutessection. - Download your current
routes.yamlfile (if one exists) as a backup. - Upload a new
routes.yamlfile with the following content:
routes:
collections:
/:
permalink: /{slug}/
filter: featured:false
template: index
/featured/:
permalink: /featured/{slug}/
filter: featured:true
template: index
taxonomies:
tag: /tag/{slug}/
author: /author/{slug}/
- Save the changes. Featured posts will now be excluded from the main
/collection.
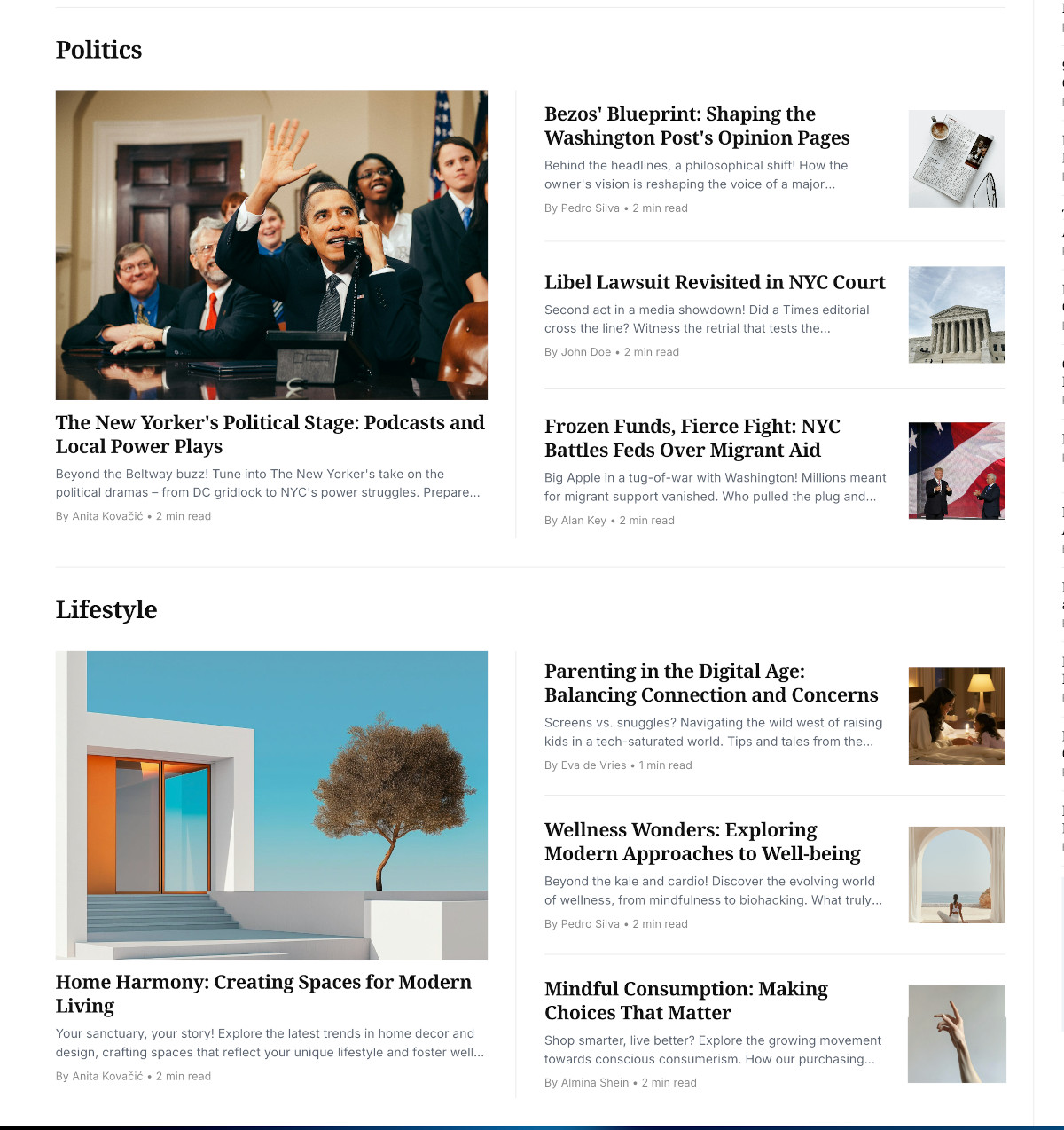
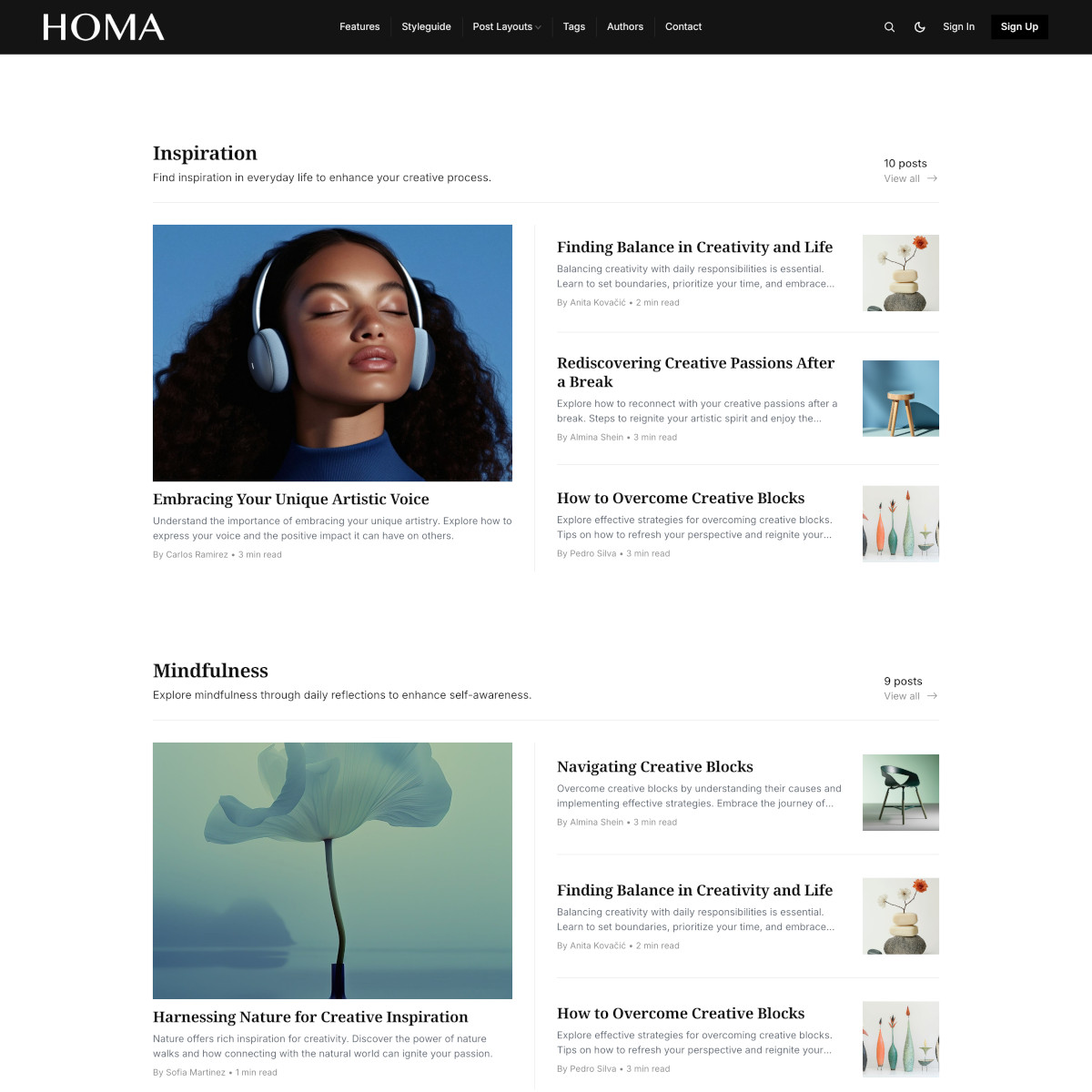
Homepage Tags Sections

Display dedicated sections on your homepage for specific tags you choose:
- Go to
Settings>Design & branding>Customize. - Under
Homepage, findHomepage tags. - Enter a comma-separated list of tag slugs you want to display sections for (e.g.,
interviews, tutorials, analysis). - Just below, you can toggle
Show featured posts in homepage tags. When on, featured posts will be included in these tag groups. This is off by default. - Click
Save.
For each tag listed, a section will appear on the homepage showing the tag name (linking to the tag page), its description (if available), and the latest 4 posts with that tag.
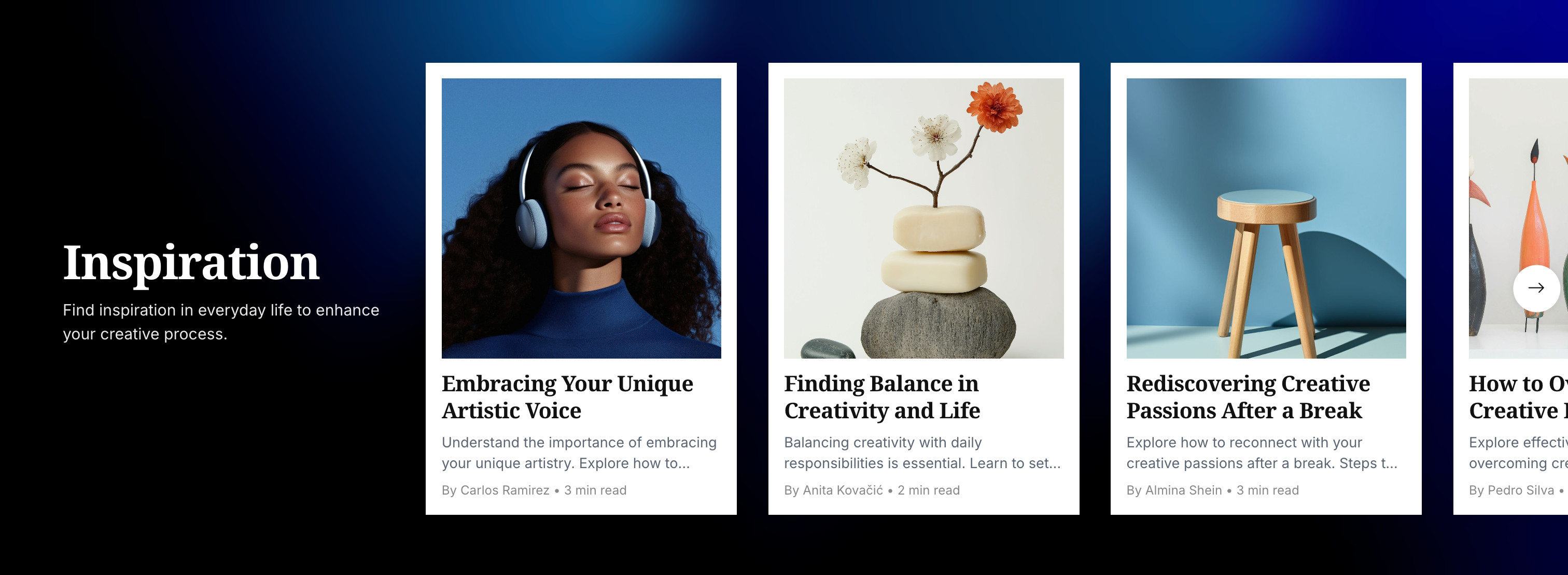
Highlighted Tag Section

Showcase posts from a specific tag in a dedicated homepage section:
- Go to
Settings>Design & branding>Customize. - Under
Homepage, findHighlighted tag. - Enter the slug of the tag you want to highlight (e.g.,
news,case-studies). - Click
Save.
For the best appearance, edit the highlighted tag itself (under Tags in Ghost Admin) and add a Description and Feature image.
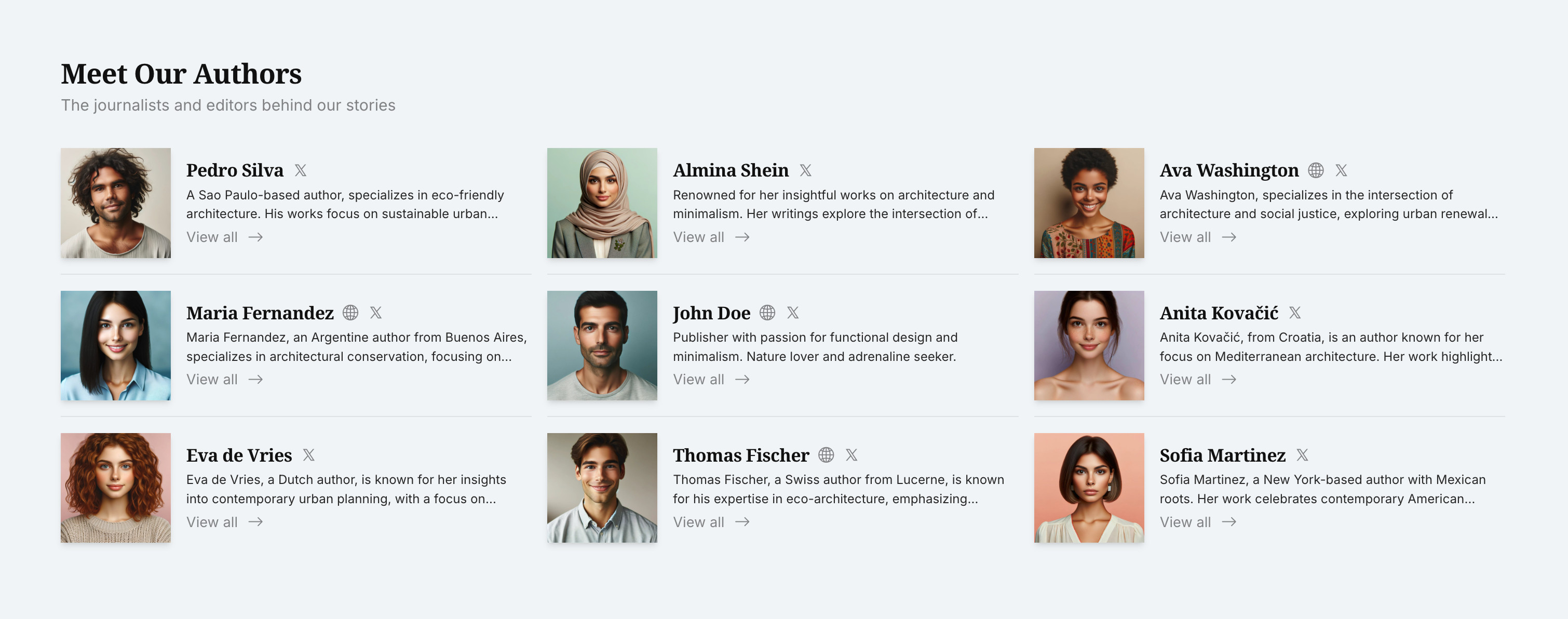
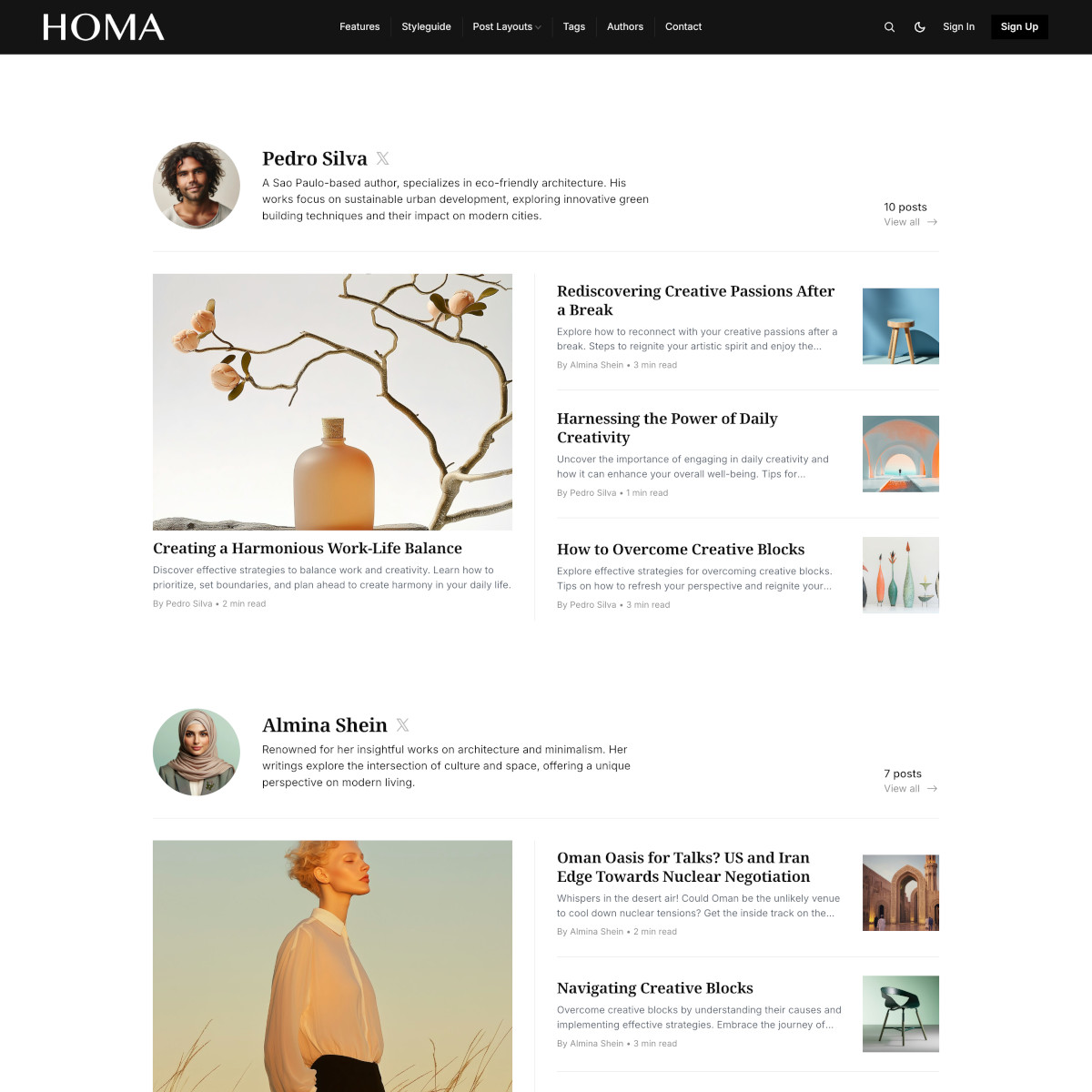
Homepage Authors Section

Optionally display a list of authors on the homepage:
- Go to
Settings>Design & branding>Customize. - Under
Homepage, findShow authors list on home page. - Toggle it on or off.
- Click
Save.
Ensure author profiles are complete (image, bio) for the best appearance. See the Authors Page template section for details.
Post Settings
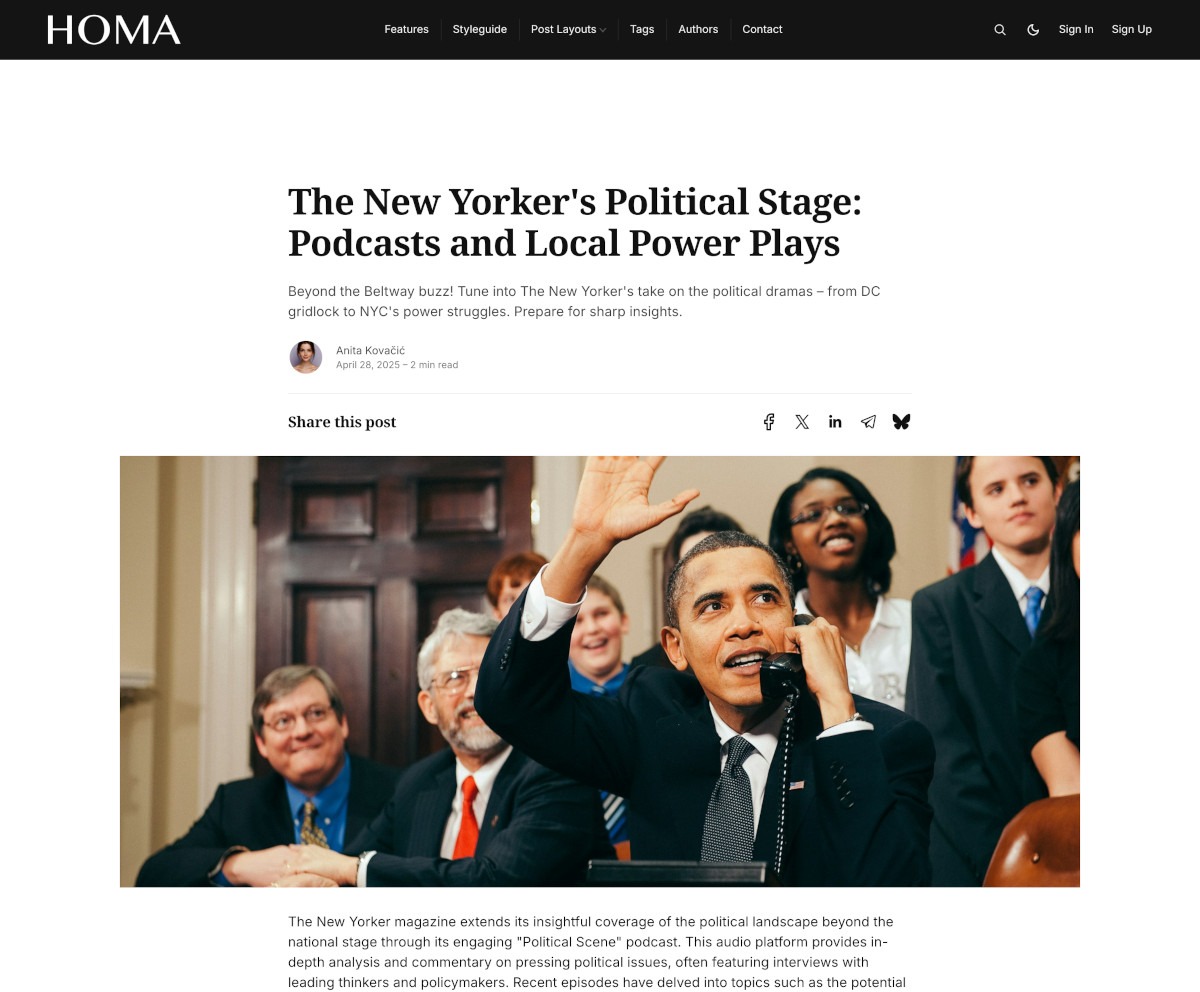
Post Layouts
Choose how a post’s feature image and content are arranged:
Text First (Default): Content appears above the feature image.

Image Left: Feature image on the left, title/meta on the right.

Image Right: Title/meta on the left, feature image on the right.

Full Width Image: Large feature image above the title/meta.

- Edit a post in Ghost Admin.
- Open the post settings (gear icon).
- Under
Template, choose from the available layouts. - Click
Update.
Scroll Indicator
Show a progress bar indicating reading progress within posts:
- Go to
Settings>Design & branding>Customize. - Expand the
Postsection. - Toggle
Enable Scroll Indicatoron or off. - Click
Save.
Post Suggestions
Display related posts at the bottom of each article:
- Go to
Settings>Design & branding>Customize. - Under
Post, toggleShow post suggestionson or off. - Click
Save.
Comments
Enable Ghost’s built-in commenting system:
- Go to
Settings>Membership. - Under
Access, clickEditforCommenting. - Choose who can comment (Nobody, All members, Paid members).
- Click
Save.
Syntax Highlighting
Automatically format code blocks for readability:
- Go to
Settings>Design & branding>Customize. - Under
Post, toggleEnable Syntax Highlightingon or off. - Click
Save.
Page Templates
Homa includes several templates for creating custom pages.
Authors Page
Create a page listing all site authors with their profiles:

- Create a new page in Ghost Admin (e.g., title “Our Team”).
- Open page settings (gear icon).
- Under
Template, selectAuthors. - Set the page URL to
/authors. - Publish the page.
Ensure author profiles in Staff settings have a profile image, bio, and any relevant social links filled out.
Tags Page
Create a page listing all tags used on your site:

- Create a new page (e.g., title “Topics”).
- Open page settings.
- Under
Template, selectTags. - Publish the page.
Add this page to your site navigation for easy access. For best results, ensure your tags have descriptions and feature images set under Tags in Ghost Admin.
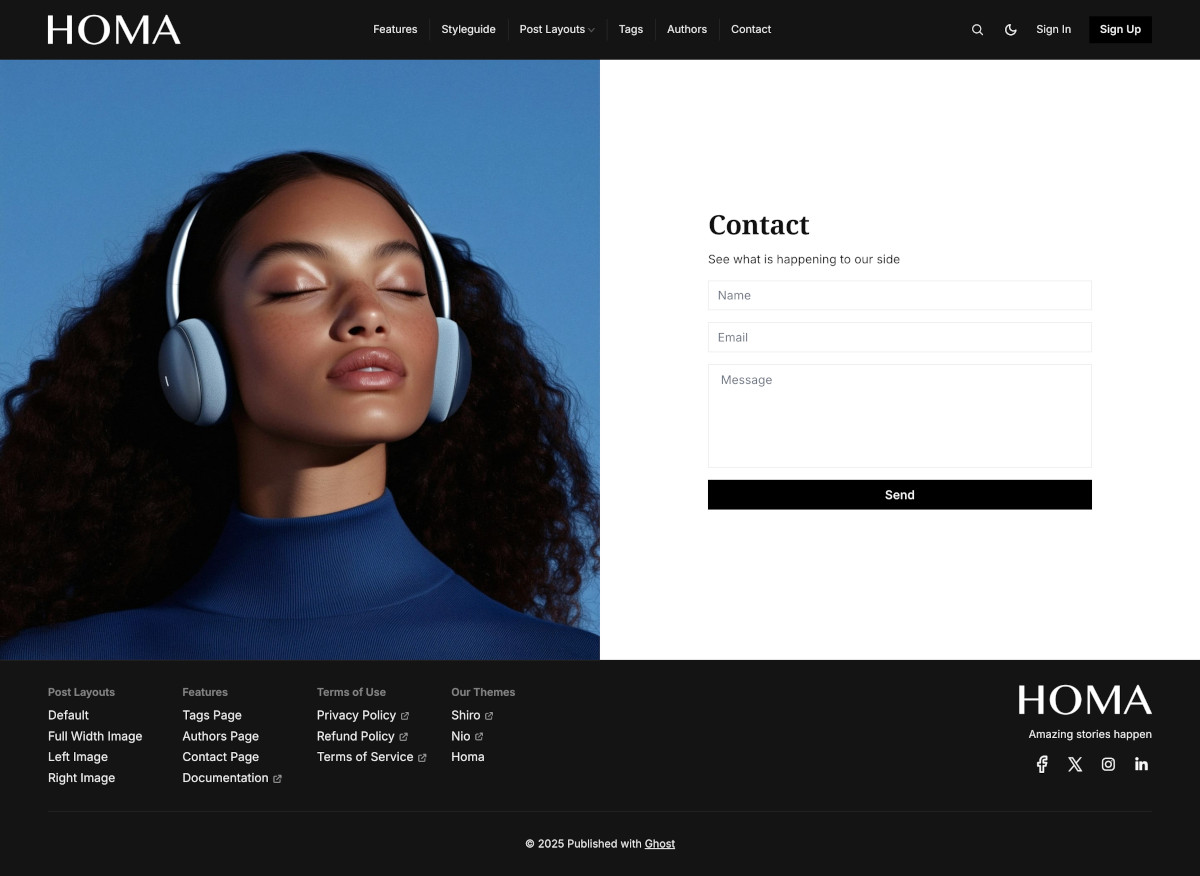
Contact Page
Add a contact form to your site:

- Sign up for a form service like Formspree or Getform and get your unique form endpoint URL.
- Go to
Settings>Design & branding>Customize. - Under
Site-wide, findContact form url. - Paste your form endpoint URL.
- Click
Save. - Create a new page (e.g., title “Contact Us”).
- Add any introductory text or contact details in the page editor.
- Open page settings.
- Under
Template, selectContact.
Development
Homa is a modern Ghost theme built with:
- Vite for build tooling
- Tailwind CSS for styling
- TypeScript for enhanced JavaScript functionality
- PhotoSwipe for image galleries
- Infinite scroll for content loading
Development Setup
To edit the theme files:
- Download the theme ZIP file from Ghost Admin.
- Unzip the file on your local machine.
- Open the theme folder in your preferred code editor.
The theme uses Tailwind CSS for styling and TypeScript for scripts. You’ll need to set up a development environment to work with these files.
Setting Up the Development Environment
- Ensure you have Node.js installed on your system.
- Open a terminal/command prompt in the theme folder.
- Run
npm installto install the required dependencies.
Working with Tailwind and TypeScript
The theme uses Vite to bundle and compile Tailwind CSS and TypeScript files. To work with these files:
- Make your changes in the
assets/css/*.cssorassets/js/*.tsfiles. - Run
npm run devto start Vite in watch mode. This will automatically compile your changes. - To build for production, run
npm run build.
Important Files and Folders
assets/css/: Contains CSS filesassets/js/: Contains TypeScript filespartials/: Contains reusable Handlebars template partstailwind.config.cjs: Tailwind configurationvite.config.js: Vite build configuration
Remember to thoroughly test all changes across different devices and browsers before deploying to a live site.
Language Translations
This theme is translated into multiple languages. The translation files are located in the locales/ folder.
| Language | Code |
|---|---|
| 🇿🇦 Afrikaans | af |
| 🇦🇱 Albanian | sq |
| 🇧🇦 Bosnian | bs |
| 🇧🇬 Bulgarian | bg |
| 🇪🇸 Catalan | ca |
| 🇨🇳 Chinese | zh |
| 🇹🇼 Chinese (Traditional) | zh-Hant |
| 🇭🇷 Croatian | hr |
| 🇨🇿 Czech | cs |
| 🇩🇰 Danish | da |
| 🇳🇱 Dutch | nl |
| 🇬🇧 English | en |
| 🌍 Esperanto | eo |
| 🇫🇮 Finnish | fi |
| 🇫🇷 French | fr |
| 🇩🇪 German | de |
| 🇨🇭 German (Swiss) | de-CH |
| 🇬🇷 Greek | el |
| 🇭🇺 Hungarian | hu |
| 🇮🇸 Icelandic | is |
| 🇮🇩 Indonesian | id |
| 🇮🇹 Italian | it |
| 🇯🇵 Japanese | ja |
| 🇰🇷 Korean | ko |
| 🇱🇹 Lithuanian | lt |
| 🇲🇰 Macedonian | mk |
| 🇲🇾 Malay | ms |
| 🇲🇳 Mongolian | mn |
| 🇳🇴 Norwegian | no |
| 🇳🇴 Norwegian Nynorsk | nn |
| 🇵🇱 Polish | pl |
| 🇵🇹 Portuguese | pt |
| 🇧🇷 Portuguese (Brazil) | pt-BR |
| 🇷🇴 Romanian | ro |
| 🏴 Scottish Gaelic | gd |
| 🇷🇸 Serbian | sr |
| 🇱🇰 Sinhala | si |
| 🇸🇰 Slovak | sk |
| 🇸🇮 Slovenian | sl |
| 🇪🇸 Spanish | es |
| 🇸🇪 Swedish | sv |
| 🇹🇭 Thai | th |
| 🇹🇷 Turkish | tr |
| 🇺🇦 Ukrainian | uk |
| 🇺🇿 Uzbek | uz |
| 🇻🇳 Vietnamese | vi |
To use a different language:
- In Ghost Admin, go to Settings > General.
- Set the “Site language” to the desired language code (e.g., “es” for Spanish).
To modify translations:
- Open the corresponding language file in the
locales/folder (e.g.,es.jsonfor Spanish). - Edit the translations as needed.
- Save the file and rebuild the theme.
Third Party Materials
These resources helped to make this theme possible. A big thank you to the creators and contributors for their work.
JavaScript && CSS
- PhotoSwipe
- Infinite Scroll
- ReframeJS
- Vite
- Tailwind CSS
- Tailwind Typography
- Autoprefixer
- PostCSS
- BravoBit Icon Font Generator
Fonts
- Cardo
- Manrope
- Merriweather
- Nunito
- Old Standard TT
- Roboto
- Rufina
- Tenor Sans
- Space Grotesk
- Chakra Petch
- Noto Sans
- Poppins
- Fira Sans
- Inter
- Noto Serif
- Lora
- IBM Plex Serif
- Space Mono
- Fira Mono
- JetBrains Mono
- Libre Baskerville
Support
If you need additional help with the theme, please contact me at support@luxethemes.com.
Good luck with your site!
All the best,
Stefan from LuxeThemes
Changelog
All notable changes to this theme will be documented here
1.0.3
- Add improvements for homepage tags handling
1.0.2
- Add comprehensive author social links support (Instagram, TikTok, YouTube, LinkedIn, Threads, Bluesky, Mastodon) across all author displays
- Add minor improvements for highlighted tag cards
1.0.1
- Add improvements for embed cards (Spotify, Soundcloud, etc)
- Add custom setting to include featured posts in homepage tags groups
- Fix issue minor CSS issue with paid content preview
1.0.0
- Initial release of the theme
 Luxe Themes
Luxe Themes